Chrome DevToolsで表示されるエラーを生成AIのGeminiが解説してくれる新機能、日本でも利用可能に
今回は「Chrome DevToolsで表示されるエラーを生成AIのGeminiが解説してくれる新機能、日本でも利用可能に」についてご紹介します。
関連ワード (期待、画面、英語等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Chrome DevToolsのコンソールで表示されるエラーメッセージなどをGoogleの最新AIであるGeminiが解説し、解決方法などを提案してくれる機能が日本でも利用可能になっていることが分かりました。
この機能は今年(2024年)5月に米国で実験的機能として利用可能になっており、日本での提供開始が待たれていました。
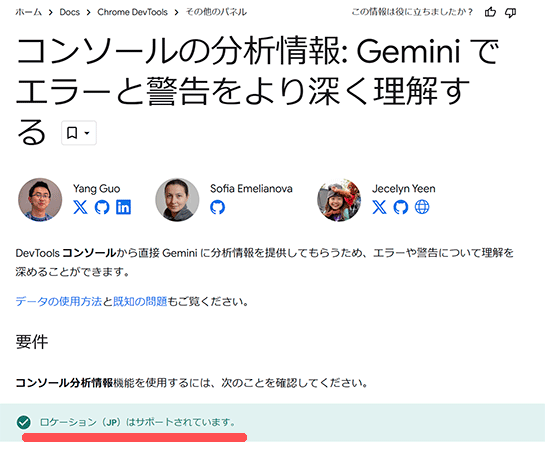
下記のChrome DevToolsのドキュメント「コンソールの分析情報: Gemini でエラーと警告をより深く理解する | Chrome DevTools | Chrome for Developers」で、この機能が「コンソールの分析情報」として日本でサポートされていることが記述されています。

DevToolsでGeminiを利用する設定手順
コンソールの分析情報、すなわちChrome DevToolsでGeminiによる解説を得るには、次の手順で設定します。
まず、バージョン125かそれ以後のChromeにGoogle IDでログインし、同期の設定をしていることを確認します(同期を設定していないと利用できませんでした)。
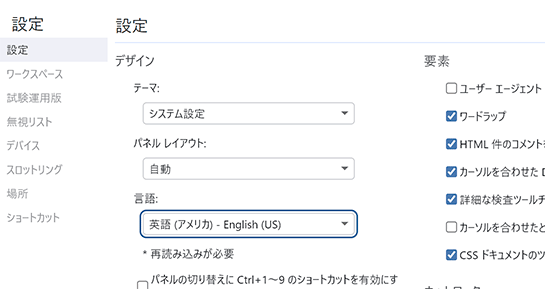
次に「F12」キーなどでDevToolsを起動し、右側にある歯車のアイコンをクリックして設定画面を表示。言語を「日本語 – Japanese」から「英語(アメリカ) – English(US)」に変更します。
残念ながら日本語での利用はまだできないようです。

DevToolsを再読み込みするため、右側の閉じるボタン「×」をクリックしてDevToolsを閉じた後に、Webページを再読込し、再び「F12」キーなどでDevToolsを起動します(Chromeを再起動しなくてもよいようです)。
すると画面が英語に切り替わっているはずです。
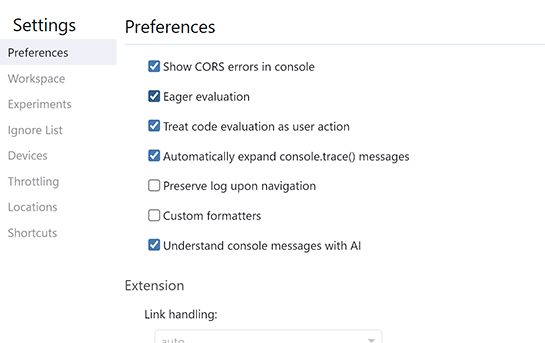
再び右側の歯車アイコンをクリックし「Settings」画面を表示して「Preference」の項目を下にスクロールしていくと、「Understand console messages with AI」にチェックが入っているはずです。
このチェックがGeminiによる解説を有効にするための設定です。

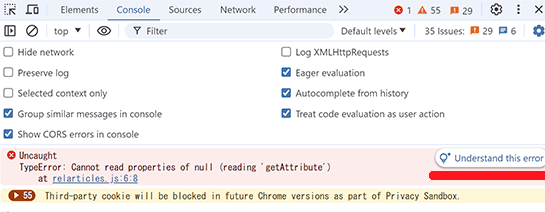
設定を確認したら、実際にエラーのあるWebページを表示させてみましょう。エラーやワーニング表示にマウスカーソルを載せると、その右側に電球のアイコンが表示されます。
電球アイコンにマウスカーソルを合わせると、下図のように「Understand this error」の表示に切り替わります。

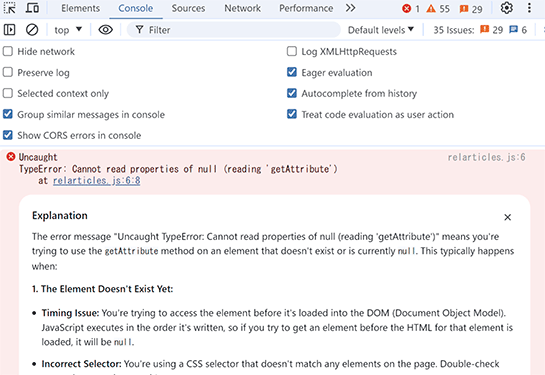
クリックすると、データをAIに送信する上でプライバシー関連に同意するための説明がいくつか表示された後に、次のようなGeminiによって生成された解説が表示されます。

日本語でこの機能が利用可能になることが期待されます。