マイクロソフト、Webブラウザで3Dゲームがびゅんびゅん動く「Babylon.js 5.0」正式リリース、WebGPUにフル対応、iOS/Androidなどクロスプラットフォーム展開も
今回は「マイクロソフト、Webブラウザで3Dゲームがびゅんびゅん動く「Babylon.js 5.0」正式リリース、WebGPUにフル対応、iOS/Androidなどクロスプラットフォーム展開も」についてご紹介します。
関連ワード (搭載、見通、高速等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
マイクロソフトは、JavaScriptで2Dや3Dモデルを高速に扱えるライブラリ「Babylon.js」の最新版「Babylon.js 5.0」正式版をリリースしました。
We'd like to formally introduce the next version of the Babylon Platform – #BabylonJS5
Blog: https://t.co/aMgjIIeIin
Video: https://t.co/OMssjZZPPz#gamedev #gamedevelopment #indiedev #indiedeveloper #webdev #3D @WebGPU
#webgl #simple #beautiful #powerful #OpenSource— Babylon.js (@babylonjs) May 5, 2022
Babylon.js 5.0の最大の新機能はWebGPUにフル対応したことです。
現在、JavaScriptを用いた2次元や3次元の高速なグラフィックスの描画を行うWeb標準として「WebGL」が広く使われており、Babylon.jsはこのWebGLを扱えるJavaScriptライブラリとして知られていました。
Babylon.js 5.0でフル対応となった「WebGPU」はWebGLよりも新しいWeb標準です。軽量でGPUの能力を最大限に発揮しやすくなっているため、より高速なグラフィックス処理などが期待できます。Babylon.js 5.0ではこのWebGPUを抽象化してより使いやすくしています。
ただし現時点ではまだWebGPUを正式にサポートしたWebブラウザはありません(Can I UseのWebGPUページ)。今年後半から主要なWebブラウザでのサポートが開始される見通しです。
そのほか、アニメーションデータの作成や変更を容易にする「Animation Curve Editor」、より複雑な図形の変形を実現する「Unlimited Morph Targets」、ゲームのスタート画面のような複雑でリッチなGUIを作成できる「GUI Editor」(β版)、パフォーマンスプロファイラ、VRやARを実現するWebXRにおけるWebXR image trackingとWebXR Layersへの対応など、多くの新機能が搭載されています。
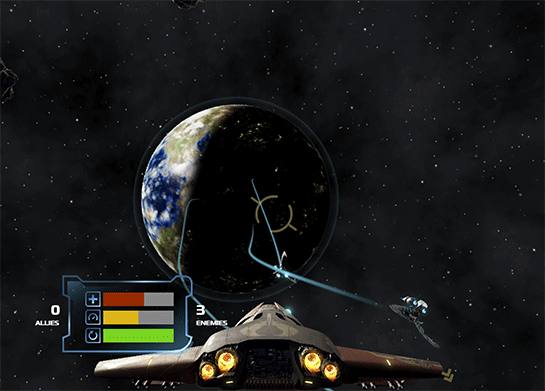
下記はマイクロソフトがBabylon.js 5.0のためにデモとして公開しているゲーム「Space Pirates」(ゲームの起動、コードを見る)。Webブラウザ上で3Dゲームがびゅんびゅん動くところを実際に体験できます(手元のGPU搭載ノートPCでも動作しました)。

また、Babylon.js 5.0では、IonicやReactNative、Electron、Babylon Nativeなどのネイティブアプリケーション開発用のフレームワークを用いることで、Webブラウザだけでなく、WindowsやMacのデスクトップアプリケーション、iOS、Androidのモバイルアプリケーションなどネイティブアプリケーションの開発も可能なクロスプラットフォーム対応になっています。
国内ではBabylon.jsのコミュニティ「Babylon.js Japan」が先日立ち上がったそうです(立ち上げた方のブログ「Babylon.js 勉強会 Vol.1の概要をまとめました – CrossRoad」)。これから日本でもBabylon.jsが盛り上がりそうです。