HashiCorp、UIデザインシステム「Helios」をオープンソースで公開。UIコンポーネントやアイコンなど
今回は「HashiCorp、UIデザインシステム「Helios」をオープンソースで公開。UIコンポーネントやアイコンなど」についてご紹介します。
関連ワード (例示、確立、設計等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
TerraformやVagrantなどで知られるHashiCorpは、同社製品のユーザーインターフェイス開発に使われているデザインシステム「Helios」をオープンソースで公開しました。
デザイン設計の原則やサンプルと共に、25種類のUIコンポーネントと数百のアイコンが含まれています。
Check out the #opensource launch of Helios, the Ember.js-based design system we use to design and build our better, more consistent product UIs. https://t.co/1KqpdTMIri
— HashiCorp (@HashiCorp) January 31, 2023
Heliosを公開する意義について、同社のブログ「Introducing Helios, HashiCorp’s New Design System」で次のように説明されています。
The public launch of Helios is an active choice to deliver beautiful user interfaces and experiences across the full range of our customer-facing touchpoints. By establishing a standardized design language, we aim to increase design quality with greater consistency across our product lines.
Heliosの一般公開は、お客様と接するすべてのタッチポイントにおいて、美しいユーザーインターフェイスと体験を提供するための積極的な選択です。標準化されたデザイン言語を確立することで、私たちの製品ライン全体において、より一貫性のあるデザイン品質を高めることを目指しています。
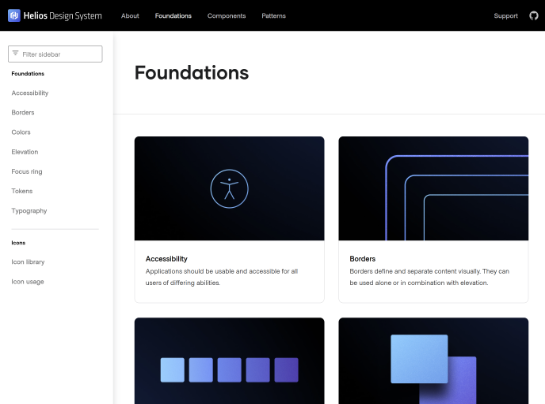
Heliosの主な構成要素は、アクセシビリティやボーダー、配色、フォーカスリング、タイポグラフィなど、UIデザインに関する原則について。

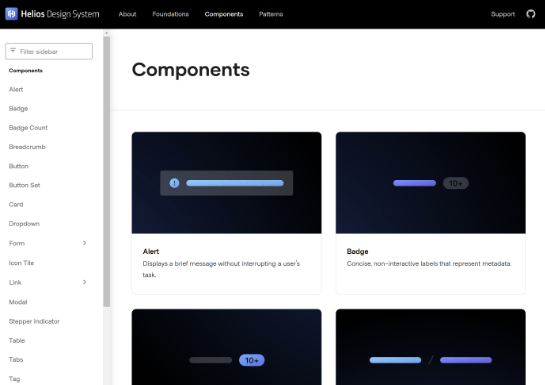
アラート、バッジ、ボタン、ドロップダウン、チェックボックスなどのさまざまなコンポーネントについて、どのような場面で使うべきか、どのように表示されるべきかなどの使い方についてなどが例示とともに解説されています。

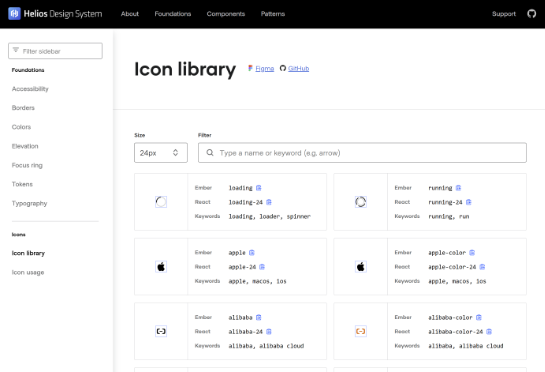
アイコンライブラリも公開されています。

HeliosのGitHubからもコンポーネントやアイコンなど一式がダウンロード可能です。
HashiCorpによるとHeliosはまだ始まったばかりで、今後さらにコンポーネントや新しいアイコン、パターンなどを追加し続けていくとのことです。