Webアプリ版Photoshopを実現させた最新Web技術をGoogleが紹介。WebAssemblyのスレッドによる高速化、ストリーミングコンパイル、Web Componentsなど
今回は「Webアプリ版Photoshopを実現させた最新Web技術をGoogleが紹介。WebAssemblyのスレッドによる高速化、ストリーミングコンパイル、Web Componentsなど」についてご紹介します。
関連ワード (機械学習処理、統合、開発時等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
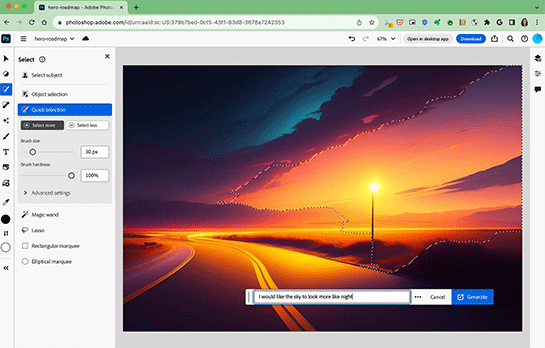
先月(2023年9月)、AdobeはPhotoshopをWebアプリケーション化し、ブラウザから利用可能にした「Adobe Photoshop Web」を正式にリリースしました。

Photoshopは画像の作成や加工といった専門的な用途を目的に、長年にわたって作り込まれた代表的なデスクトップソフトウェアの1つと言えます。
プロフェッショナルな用途を満たす膨大な画像処理の機能を細かく作り込まれたユーザーインターフェイスから操作し、画像の変形や加工、フィルタリングなどの大量の複雑な演算処理が実行されるなど、Webアプリケーションへの移植を難しくする要素が満載です。
それらの困難を克服し、Photoshop Webではデスクトップ版Photoshopでよく使われる一般的な機能を、類似のユーザーインターフェイスでWebに実装し、商用サービスとして提供することに成功しました。
Photoshop WebはどのようなWeb技術が用いられたか?
このPhotoshop WebはどのようなWeb技術を用いてWebアプリケーション化されたのか、その説明が2つの記事で行われています。
1つは、まだPhotoshop Webがベータ版であった2022年5月に開催されたGoogle I/Oのセッションを基にした記事「Photoshop’s journey to the web」。もう1つは、Photoshop Web正式リリース後の今月(2023年10月)にGoogleのAddy Osmani(Head of Google Chrome Developer Experience)氏が執筆した記事「Photoshop is now on the web!」です。
この2つの記事によるとPhotoshop Webでは、WebAssemblyでの処理を高速化するためのスレッド処理、演算処理の高速化のためCPUのSIMD命令の利用、大容量の画像ファイルにWebアプリケーションから高速にアクセスするためのAPIやPhotoshop特有のユーザーインターフェイスを実現するためのWebコンポーネントの活用など、さまざまな最新技術が詰め込まれていることが示されています。
ここでは2つの記事をベースに、Photosohp Webの開発に使われたWeb技術のポイントを簡潔に紹介していきましょう。
Photoshop Webを実現させた最新のWeb技術
WebAssemblyでのマルチスレッド対応
PhotoshopのコードベースはC/C++で、以前からEmscriptenコンパイラを用いることでほとんどの部分をWebAssembly化可能でしたが、十分な実行速度を得ることはできていませんでした。
GoogleとAdobeは協力してボトルネックを探したところ、Photoshopはマルチスレッドにより高速な処理を実現しているため、WebAssemblyで動的なマルチスレッド処理を可能にすることが高速な処理のために重要だと判断されました。そこで、Emscriptenを改善してWebAssemblyでのスレッド処理を可能にし、スレッド処理によってマルチコアCPUの能力を最大限に引き出せるようになりました。
C++の例外ベースのエラー処理をWebAssemblyでも可能に
C++で一般的であった例外ベースのエラー処理が、EmscriptenとWebAssemblyでは十分にサポートされていなかったため、GoogleはW3CでWebAssemblyの標準化を推進している「WebAssembly Community Group」と協力。WebAssemblyの標準とそれに関連するツールを改善し、WebAssemblyにC++例外を導入しました。
SIMD命令への対応
ピクセル処理やフィルタリング処理などの演算処理を高速に行うため、CPUのSIMD命令への対応を行っています。
Service Workerによるキャッシュを用いた高速化
Service Workersを活用してPhotoshop WebのWebAssemblyモジュール、スクリプト、その他のアセットをキャッシュすることで、2回目移行のロード時間を劇的に短縮しています。
巨大なWebAssemblyモジュールのストリーミングとキャッシュ
Photoshop Webは80MBを超える複数の大きなWebAssemblyモジュールから構成されていますが、V8とChromeの「ストリーミングコンパイル」と呼ばれる、WebAssemblyのバイナリコードのダウンロードと並行して、受け取ったデータをコンパイラに渡してどんどんネイティブコードに変換していく、という機能によって巨大なWebAssemblyモジュールであっても高速に実行可能になっています。
参考:JavaScriptエンジン「V8 release v6.5」リリース。WebAssemblyバイナリをダウンロードと並行してコンパイル、ダウンロード完了とほぼ同時にコンパイルも完了
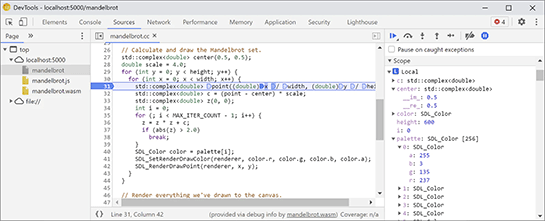
DevToolsでのWebAssemblyのデバッグ対応
ChromeチームはDevToolsでWebAssemblyのデバッグ機能を開発しました。これにより、ソースコードのステップ実行、ブレークポイントの設定、例外の一時停止、リッチ型のサポートによる変数検査などがサポートされています。Adobeの開発チームは開発時にこれらの機能は不可欠だったとしています。

Tensorflow.jsによるローカルでの機械学習処理
Photoshop Webの新しいバージョンでは、ローカルマシン上でTensorFlow.jsを実行することによるAI搭載機能が含まれています。ローカルマシン上で実行することにより、優れたプライバシー、小さなレイテンシ、処理コストの最小化などが図れます。
Origin Private File Systemによる高速なローカルファイルへのアクセス
Web標準として策定されたOrigin Private File System API (OPFS) が、仮想ファイルシステムへの高速なアクセスを可能にしました。
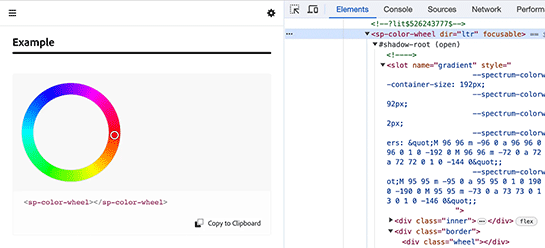
Web Componentsによる柔軟なUIの実現
Photoshop Webのユーザーインターフェイスは、Web Componentsの軽量なフレームワークであるLitをベースにAdobeが開発したSpectrum Web Componentsによって構築されています。
Web Componentsのカスタム要素とLitのパフォーマンスを組み合わせることで、効率を維持しながらPhotoshopの複雑なUIを構築するための柔軟性が得られました。
また、Litによるテンプレート化と仮想DOMにより、効率的なUI更新が可能になると同時に、Web Componentsのカプセル化によって、必要に応じて他のチームのReactコードを統合することも容易になりました。

広いP3色域への対応
WebではこれまでsRGBが色域の唯一の選択肢でしたが、Photoshop Webでは、新しいcolor()関数とCanvas APIを使用することで、より広い色域であるP3に対応しました。
これら最新のWeb技術を用いているため、Photoshop WebはChrome 102以上、Microsoft Edge 102以上、Firefox 111以上のバージョンでの対応となります。
AdobeはCreative Cloudスイート全体をWebへ
Adobeは今後もWeb技術の進化に合わせてPhotoshop Webを進化させていくとしています。それだけでなく、Photoshop以外のCreative Cloudスイートのアプリケーション全体をWebへ積極的に展開していき、Webブラウザ上で多くのデザインアプリケーションを利用できるようにする計画だとのことです。
アドビはこれまで同社のビジネスの屋台骨であった買い切り型のパッケージソフトウェアビジネスを、サブスクリプション型に切り替えるという大きなビジネスモデルの転換に成功しています。
同社の次のチャレンジは、デスクトップ向けのアプリケーションをWebアプリケーションへと転換していくことのようです。
Adobeの一連のソフトウェアはデスクトップアプリケーションのなかでも重くて複雑なものの1つといえます。これがすべてWebアプリケーション化できるとすれば、それは世の中のほとんどのデスクトップアプリケーションはWebアプリケーション化できることの証明になりそうです。