Web版VSCodeがDockerコンテナをWASM環境で起動、Webブラウザ内ローカルマシンとして利用可能に。拡張機能「vscode-container-wasm」登場
今回は「Web版VSCodeがDockerコンテナをWASM環境で起動、Webブラウザ内ローカルマシンとして利用可能に。拡張機能「vscode-container-wasm」登場」についてご紹介します。
関連ワード (外部、必要、拡張機能等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
WindowsやMacなどのデスクトップPCでVisual Studio Code(以下VSCode)を利用して開発をする場合、同じローカルマシン上でDockerコンテナのLinux環境を起動し、VSCodeのターミナルで接続して操作することは、開発環境としてよくあることだと思います。
これと同じことをWebブラウザ版のVSCodeでも実現する、すなわちWeb版VSCodeが同一Webブラウザ上にWebAssembly化したDockerコンテナを起動し、Web版VSCodeからローカルマシンとして接続し利用できる、実験的実装を実現したVSCodeの拡張機能「vscode-container-wasm」が登場しました。
VSCodeの拡張機能一覧から選択してインストール可能になっています。
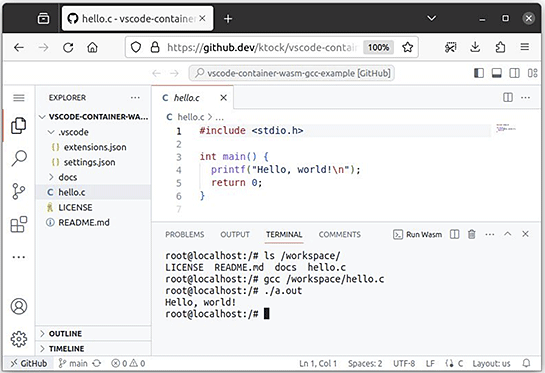
下記は「vscode-container-wasm」のデモ画面です。Web版VSCodeの右下のターミナル画面で接続されているのは、Webブラウザ内のローカルマシンとして起動している、DockerコンテナによるLinux環境です。このLinux環境でC言語のコードのコンパイルと実行に成功していることが示されています。
このWebブラウザ上で実行されているLinux環境は、DockerコンテナイメージがWebAssemblyに変換され、実行されているものです。

「vscode-container-wasm」の開発者はNTTの徳永航平氏です。徳永氏は、DockerコンテナイメージをWebAssemblyに変換する「container2wasm」の開発者でもあります。そして今回のVSCodeの拡張機能「vscode-container-wasm」も、container2wasmの技術が利用されています。
参考:DockerコンテナイメージをWebAssemblyに変換、Webブラウザ上での実行も可能にする「container2wasm」バージョン0.3が登場
「vscode-container-wasm」は昨年(2023年)12月に徳永氏が発表しましたが、今月(2024年2月)ベルギーのブリュッセルで行われたオープンソースのイベント「FOSDEM 2024」での徳永氏によるセッション「vscode-container-wasm: An Extension of VSCode on Browser for Running Containers Within Your Browser」で、詳しい解説とデモが行われました。この記事では、このFOSDEMでの説明を基に「vscode-container-wasm」を紹介していきましょう。
WebAssemblyでCPUをエミュレーション、Linuxコンテナを起動
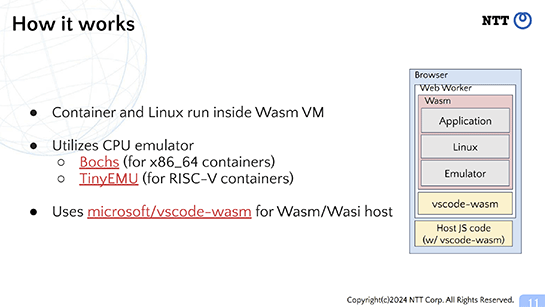
vscode-container-wasmがWebブラウザ上でDockerコンテナを起動する仕組みは、基本的に「container2wasm」と同じです。
WebAssembly環境上でCPUエミュレータのBochesもしくはTinyEmuを用いてx86_64もしくはRISC-Vをエミュレーションし、その上でLinuxとDockerコンテナを実行しています。

このときVSCodeからWebAssembly/WASI環境をホストするために、マイクロソフトの「vscode-wasm」を利用しています。
DockerコンテナイメージをWebAssembly環境に読み込む方法
Webブラウザ上のWebAssembly環境にDockerコンテナを読み込む方法は2つ用意されています。
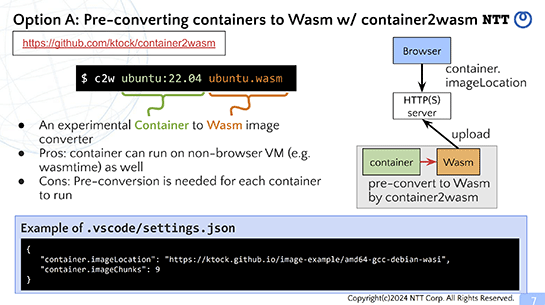
1つ目は、あらかじめDockerコンテナをcontainer2wasmでWebAssemblyファイルに変換しておき、それをHTTPサーバから読み込む方法です。
HTTPサーバで公開されたURLをvscode-container-wasmの設定ファイルに記述しておくことで、自動的にWebブラウザ上のWebAssembly環境に読み込まれて起動されます。

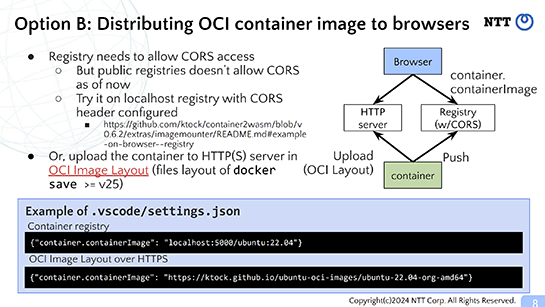
2つ目の方法は、Dockerコンテナのコンテナイメージをそのまま、イメージレジストリもしくはHTTPサーバから読み込む方法です。
イメージレジストリが、オリジンをまたいだリクエストのレスポンスに対応する、CORS (Cross-Origin Resource Sharing:オリジン間リソース共有)対応であれば、読み込みたいDockerコンテナのイメージをvscode-container-wasmの設定ファイルに書いておくことで、読み込んで起動してくれます。
しかし現時点で主要なイメージレジストリはCORSに対応していないため、この方法を選択するにはCORSに対応したプライベートなイメージレジストリなどを立ち上げる必要があります。
もしくは、OCIイメージレイアウトに対応したフォーマットでファイルシステム上にコンテナイメージを配置し、HTTPサーバで公開します。そのURLをvscode-container-wasmの設定ファイルに書いておくとvscode-container-wasmが読み込んで起動してくれます。

このようにして、Web版VSCodeが自動的にDockerコンテナイメージを外部から読み込み、Webブラウザ内ローカルマシンとして起動し、ターミナルから接続してコンパイルやデバッグなどに利用できるようになります。
この技術はChromebookやiPadなど、あまり自由度の高くないOSでの開発環境の構築などに有用であるのと同時に、プラットフォームとしてのWebブラウザの可能性を拡大するものとなりそうです。
さらに詳しい技術的な解説がFOSDEMのWebサイトで公開されているため、興味のある方はぜひそちらもご覧ください。