Angular公式のデバッグツール「Angular DevTools」、Googleが公開。有志による日本語ガイドも
今回は「Angular公式のデバッグツール「Angular DevTools」、Googleが公開。有志による日本語ガイドも」についてご紹介します。
関連ワード (後継、有志、検出等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Googleは、Angularアプリケーションのデバッグツール「Angular DevTools」をChromeの拡張機能としてリリースしました。
また、有志による日本語ガイドも公開されています。
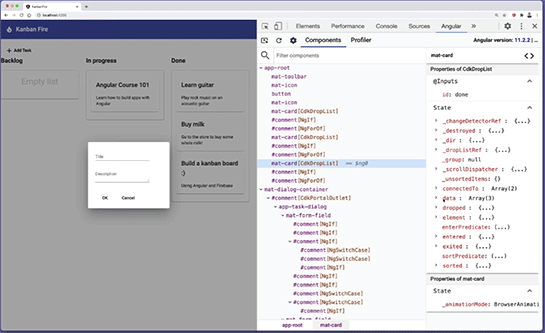
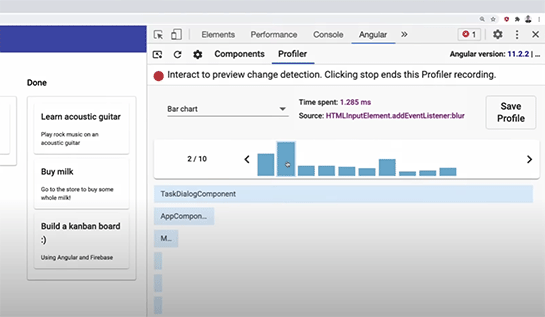
今回のリリースでは、コンポーネントエクスプローラとプロファイラの2つの機能にフォーカスされています。
コンポーネントエクスプローラでは、使われいるコンポーネントのメタデータ、プロパティ、インプット、アウトプットなどが表示されます。また、これらの値を直接書き換えることも可能。

プロファイラでは、イベントによる変化を検出、そのサイクルを表示し、何がトリガーになったかや、かかった時間も分かるようになっています。

Angularのデバッグツールとしては以前からAuguryがありました。今回リリースされたAngular DevToolsはAuguryの開発元であるRangle.ioも協力しており、Angular DevToolsはAuguryの機能をキャッチアップしていくとのこと。
事実上、Auguryの後継ツールという位置づけなのかもしれません。
