Google、アプリ実行時に生成AIが適切なUIを構成し動的生成する「AI Generated UI」発表
今回は「Google、アプリ実行時に生成AIが適切なUIを構成し動的生成する「AI Generated UI」発表」についてご紹介します。
関連ワード (基本的、発表、開発時等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
基本的に、アプリケーションのユーザーインターエイス(UI)は開発時に設計され装されて、その実装通りに実行時に表示されるものです。
しかしこのUIを開発時ではなく、アプリケーションの実行時に生成AIが適切に構成して動的に生成し表示する「AI Generated UI」という仕組みを、Googleがインドのバンガロールで行われたイベント「Google I/O Connect Bengaluru 2024」で発表しました。
現時点でAI Generated UIはFlutterフレームワークの上にアーリープレビューとして実装されており、ユーザーの意図に基づいてFlutterが動的にUIコンポーネントとレイアウトを構成し、ユーザーにパーソナライズされた最適なUIを表示すると説明されています。
ユーザーの入力をプロンプトとしてUIを動的生成
下記がデモ動画で紹介された「AI Generated UI」を用いたアプリケーションの例です。
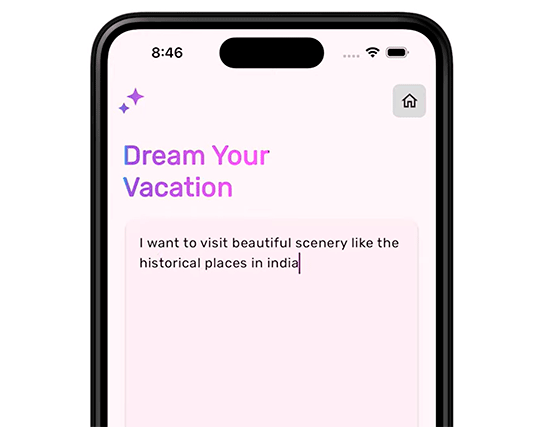
このアプリケーションは、ユーザーが理想の休暇旅行の内容をテキストで入力すると、それを実際の旅行スケジュールとして提案してくれるというものです。例えば「インドの歴史的な場所のようなすばらしい景色が見たい」と入力してみます。

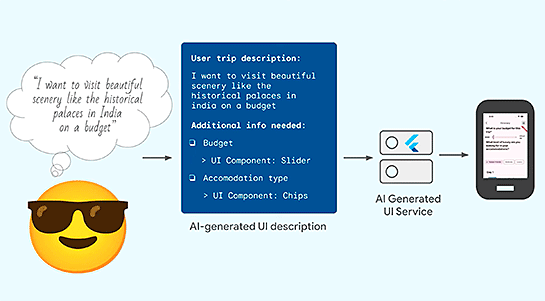
ユーザーが入力した内容がプロンプトとなって生成AIに送られ、このユーザーに最適化されたUIが動的に構成され、表示されます。

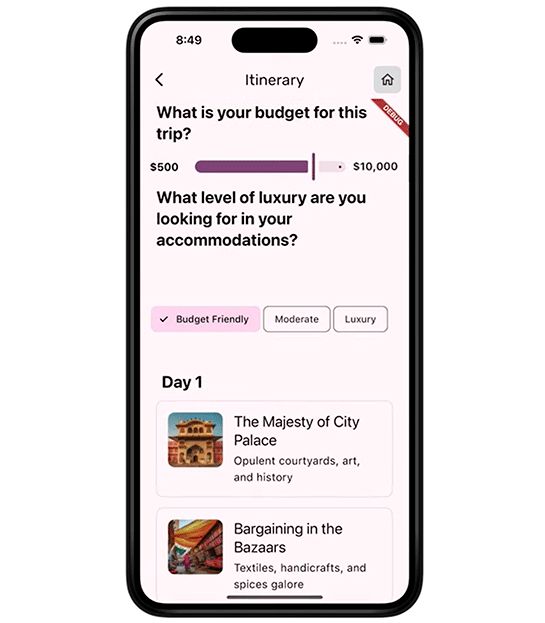
これが動的に生成されたUIです。下半分には予算に合わせて提案される旅行のスケジュールが表示されます。そしてユーザーが入力した内容に予算が示されていなかったため、予算を示してもらうためのスライダーが上部に表示されています。

GoogleはこのAI Generated UIを、Flutterが対応するモバイルからWebまでのあらゆるアプリケーションに搭載するとしています。