Blazor WebAssemblyとBlazor Serverが統合、フルスタックUIフレームワークに進化。サーバサイドレンダリングも可能に
今回は「Blazor WebAssemblyとBlazor Serverが統合、フルスタックUIフレームワークに進化。サーバサイドレンダリングも可能に」についてご紹介します。
関連ワード (実行、必要、機能等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
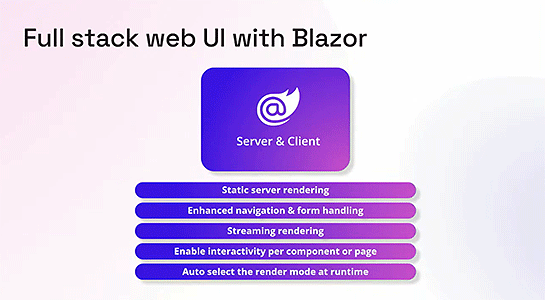
C#などの.NETテクノロジーを用いてWebアプリケーションの開発を可能にするフレームワーク「Blazor」が、.NET 8ではフルスタックなUIフレームワークに進化したことが発表されました。

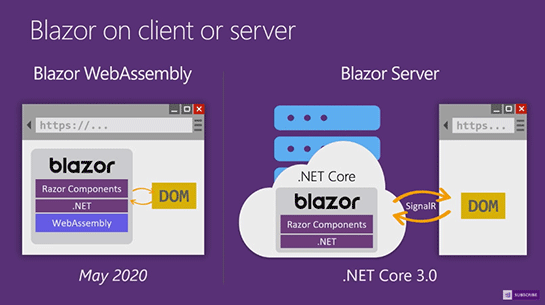
Blazorはこれまで2種類の実装に分かれていました。
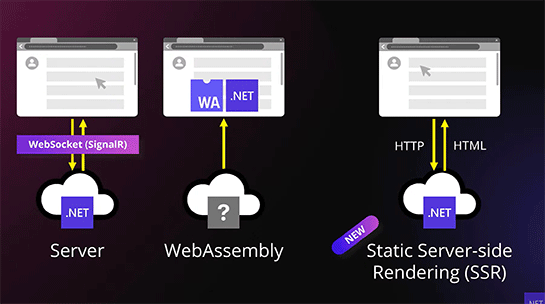
1つは、WebAssemblyを用いてWebブラウザ上に.NETランタイムを実装したことで、C#によるWebアプリケーションがWebブラウザ上で実行できる「Blazor WebAssembly」。
もう1つが、同様の仕組みをサーバサイドに実装することで、サーバ上でC#によるWebアプリケーションを開発できる「Blazor Server」です。

BlazorでWebアプリケーションを開発しようとする場合、まずこのどちらを採用するか選ぶ必要がありました。
しかし今年(2023年)2月、Blazorの生みの親であるSteve Sanderson氏がこの2つを統合し、さらにサーバサイドレンダリング機能も追加した「Blazor United」を提案し、今回の.NET 8でそれが実現することとなりました。
参考:Blazorの生みの親が「Blazor United」発表。SPAとSSRを1つのBlazorに統合し、共通のソースコードで記述可能に

ただし名称はBlazorのまま、Blazorそのものが進化したという位置づけになっています。
サーバサイドレンダリングに対応。ページごとに実装を選択可能
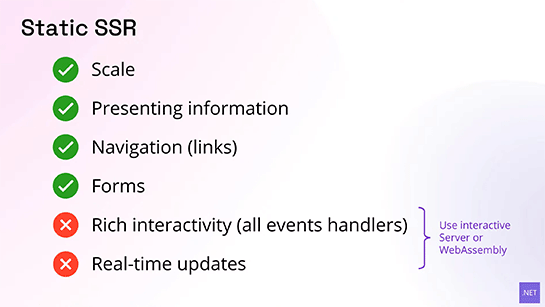
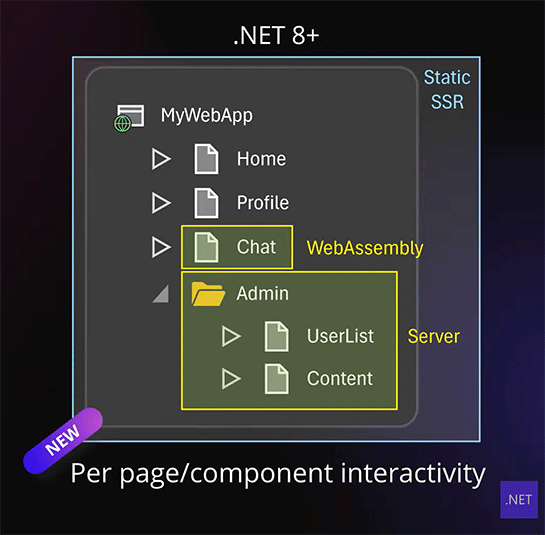
新しいBlazorでは、サーバサイドレンダリングによって静的なHTMLの生成が可能になっており、高速なWebサイトが実現できます。

その上でインタラクティブな操作が必要な部分については、ページごとにWebブラウザ上でアプリケーションを実行するSPA的な実装や、サーバ上での動的なWebページの生成による実装などを選択可能になっています。

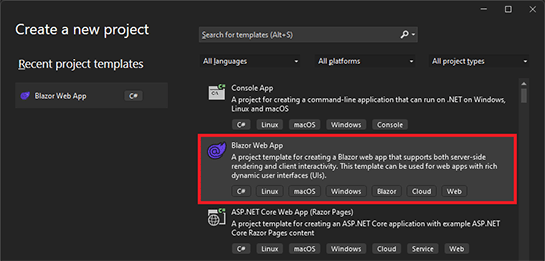
.NET 8では、このような新しいBlazor対応のWebアプリケーションのためのテンプレートも用意されています。

そのほか.NET 8では多くの新機能がBlazorに追加されています。詳細は「Announcing ASP.NET Core in .NET 8」をご参照ください。