React.js開発当初、「そんなものが使えるはずがない」とFacebook社内で評価されていた。React.jsの開発経緯を振り返る「React.js: The Documentary」YouTube公開
今回は「React.js開発当初、「そんなものが使えるはずがない」とFacebook社内で評価されていた。React.jsの開発経緯を振り返る「React.js: The Documentary」YouTube公開」についてご紹介します。
関連ワード (今度、大量、発展等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
代表的なJavaScriptのフレームワークの1つであるReact.jsがどのように生まれ、発展してきたのかが、React開発当時の関係者やメンテナーなどへのインタビューによって語られる動画「React.js: The Documentary」がYouTubeで公開されています。
動画の作成と公開を行ったのは、ITエンジニア向けの転職紹介などキャリアサービスを提供しているHoneypot社。同社は以前にもKubernetesの歴史を紹介したドキュメンタリー動画「Kubernetes: The Documentary」を公開しています。
参考:KubernetesをGoogleが開発し、オープンソース化し、成功した経緯。関係者らが肉声で語るドキュメンタリー映像「Kubernetes: The Documentary」YouTubeで公開
React開発当時は「そんなものが使えるはずがない」と
「React.js The Documentary」の動画は全部で1時間18分。多くの関係者が登場します。動画の主なストーリーを紹介しましょう。

React.js登場前、まだjQueryやMooToolsが人気だった頃。
Facebook(現在のMeta)では、Webブラウザ上で実行されるクライアント側に機能を実装するにつれてJavaScriptのバンドルのサイズが大きくなり、処理速度が遅くなってきたため、今度はサーバサイドのレンダリングへと傾倒するなど、システムに課題を抱えつつありました。
そうした同社の社内で、React.jsが登場してきました(訳注:2011年ごろと思われます)。
しかしReact.jsの考え方はそれまでのフレームワークとあまりに異なっていたため、懐疑的な声も多くありました。下記はFacebookの元プロダクトインフラストラクチャ担当ディレクター Adam Wolff氏。当時は「そんなものが使えるはずがない」と考えていたと吐露しています。

そうした中で、React.jsの開発者であるJordan Walke氏とミーティングをしたChristopher Chedeau氏(React Nativeの共同開発者)。6カ月前にFacebookに入社したばかりChedeau氏は、フロントエンドでもっとも困難なのはDOMをアップデートすることで、Facebookではこの部分にバグが大量に入り込みやすく、そのソリューションとしてReact.jsを開発したのだWalke氏から説明を受けます。
その説明を聞いた数週間後、Chedeau氏も「そんなにうまくいくはずがない」と思いつつもReact.jsを試してみると、30分ほどで書いたReact.jsを使ったコードが、それまで徹底的に性能を追求してきたChedeau氏のコードと同程度の性能を発揮。
Chedeau氏は驚き、React.jsに真剣に取り組もうと決めます。

React.jsがFacebook社内で使われ始める
2012年、Instagramを買収したFacebookは、InstagramのWebサイトを構築する上で必要な技術を選定することにします。
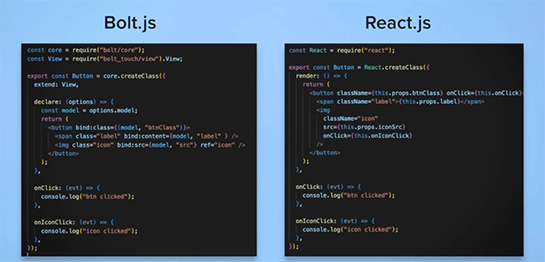
当時のFacebookでは、3つのJavaScriptフレームワークが候補に上がったといいます。1つはBolt.js、もう1つはJS.HTML、そしてReact.jsです。

そして3つすべてが評価された結果、React.jsが選択されます。
そうした社内の動きにより、React.jsは徐々にFacebook社内で認められ始めますが、広告チームにとって非常に重要なインフラとなる広告制作フロー用システムの開発においても、Bolt.jsとReact.jsの2つのフレームワークのどちらを選択すべきかの議論が社内で行われました。

ここでも最終的にReact.jsが選択され、それまで不足していた機能追加や性能改善などが行われつつ、約4カ月かかった広告制作フロー用システムの開発に成功します。
そうして完成度が高まっていったReact.jsは、オープンソース化する準備も整うことになったのです。
オープンソース化するも当時の評価はさんざん
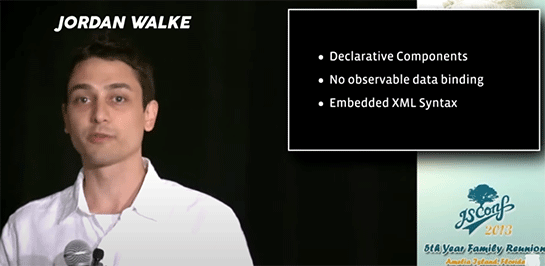
当時、Facebookのオープンソース担当であったJames Pearce氏が入社し、JSConf US 2013でReact.jsをオープンソースとして発表します。

しかしここでも、当初のReact.jsの評判はさんざんなものだったと関係者の多くが振り返ります。
それでも少しずつReact.jsへの注目度は高まっていきました。
2015年にはNetflixがReact.jsを採用。

Facebook本社でReact.js Conf 2015も開催され、React Nativeなどのプロジェクトも発表され、普及の勢いが増していくのです。

React.jsに興味のある方はぜひご覧ください(残念ながら記事公開時点で日本語字幕は用意されていないようです)。