Google ChromeのDevToolsがAngular、Vue、JSX、Dart、LESS、SCSS、SASSなどのシンタックスハイライトに対応
今回は「Google ChromeのDevToolsがAngular、Vue、JSX、Dart、LESS、SCSS、SASSなどのシンタックスハイライトに対応」についてご紹介します。
関連ワード (日付、現在開発中、項目等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
GoogleはすでにリリースしているWebブラウザのChrome 110と現在開発中のChrome 111に搭載されているDevToolsで、Angular、Vue、JSX、Dart、LESS、SCSS、SASSなどのシンタックスハイライトに対応したことが明らかになりました。

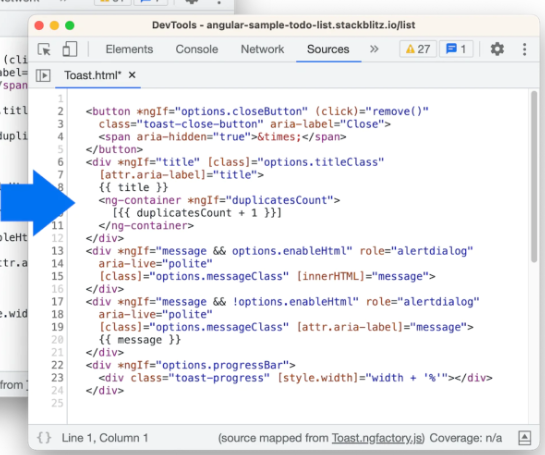
2月16日付けで公開されたブログ「What’s New in DevTools (Chrome 111)」では、Chrome 111で、Angularのシンタックスハイライトに対応したことが「Better syntax highlight for Angular」の項目で紹介されています。
下記のサンプルでは、例えば2行目のダブルクオーテーション内の値などがAngularのシンタックスの一部として認識されています。

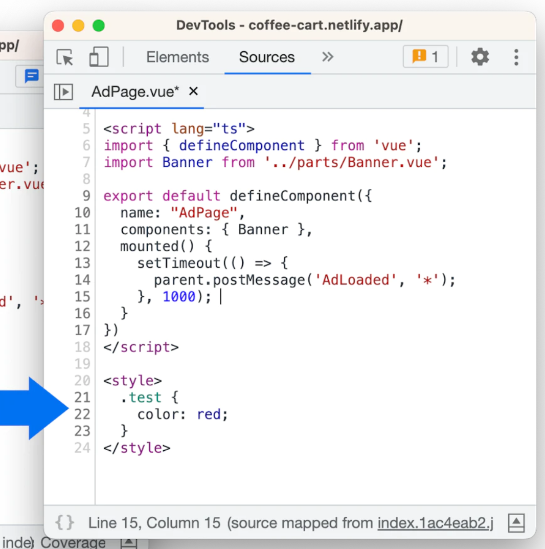
2月6日付けのプログ「What’s New In DevTools (Chrome 110)」では、Chrome 110のDevToolsで、Vue、JSX、Dart、LESS、SCSS、SASS、インラインCSSのシンタックスハイライトに対応したことが「Better syntax highlight and inline preview for Vue, SCSS and more」の項目で説明されています。
下記の図では5行目や6行目のVueに関連するものや、21行目のインラインCSSなどが認識されていることが示されています。