マイクロソフト、「GitHub Copilot X」をVisual Studioに搭載したデモ動画を公開。コードを自然言語で解説、デバッグ、ユニットテストの生成など
今回は「マイクロソフト、「GitHub Copilot X」をVisual Studioに搭載したデモ動画を公開。コードを自然言語で解説、デバッグ、ユニットテストの生成など」についてご紹介します。
関連ワード (対話、指摘、自動生成等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
GitHubは先月、GTP-4をベースに「GitHub Copilot」の機能を大幅に強化した「GitHub Copilot X」を発表し、Visual Studio Codeのコードエディタ内でAIと対話しながらプログラミングが可能になる様子を公開しました。
参考:[速報]「GitHub Copilot X」発表、GPT-4ベースで大幅強化。AIにバグの調査依頼と修正案を指示、ドキュメントを学習し回答も
そして先週、マイクロソフトは同社の統合開発環境であるVisual StudioでGitHub Copilot Xを用いてプログラミングを行うデモ動画「GitHub Copilot X in Visual Studio」を公開し、AIがコードの問題を指摘、修正済みのコードを提示、確認するためのユニットテストコードを生成する様子を紹介しています。
クラスの処理内容の解説、問題の提示、ユニットテストの自動生成
デモ動画の内容を紹介しましょう。以下、画面上の赤の下線などはPublickeyによるものです。
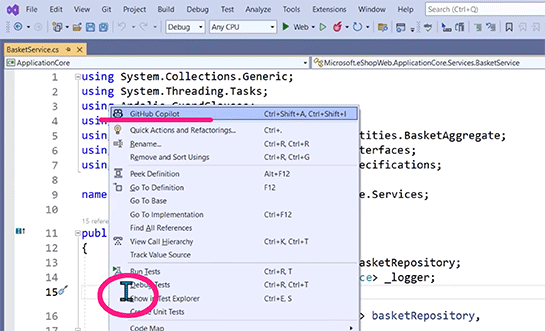
Visual Studioのコードエディタで、知りたい箇所にカーソルを合わせて右クリックし、メニューから「GitHub Copilot」を選択。

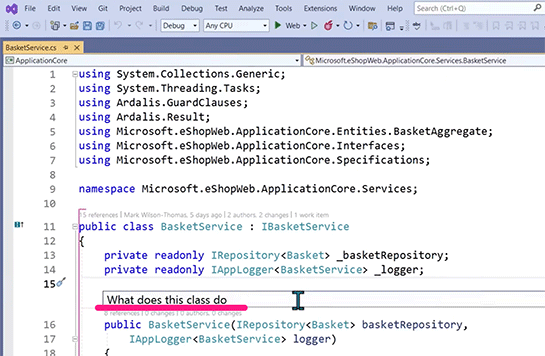
カーソルの箇所で質問を入力できるようになる。「What does this class do」(このクラスは何をしている?)と質問。

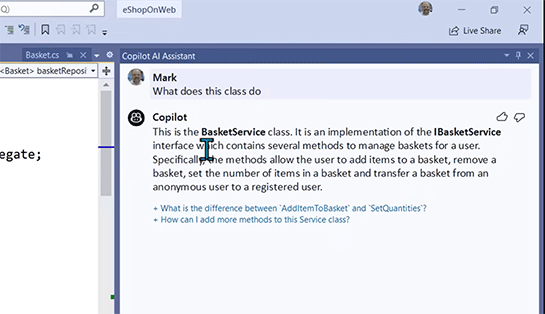
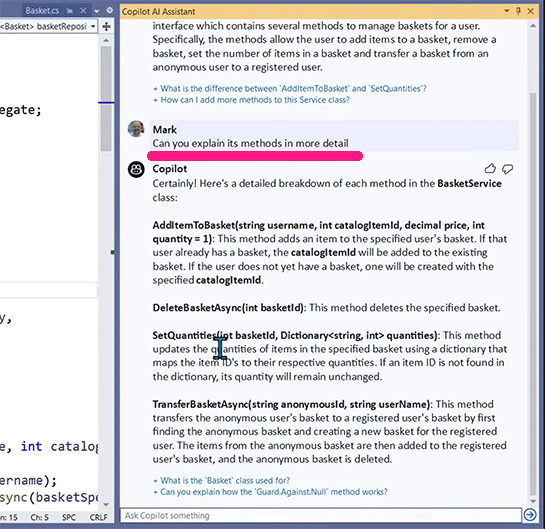
画面右側にチャット用のペインが開き、ここでGitHub Copilotがクラスの処理内容の解説を返してくる。

「Can you explain its methods in more detail」(そのメソッドについて、もっと詳しく説明して?)と要求。GitHub Copilotが詳細な説明を返答。

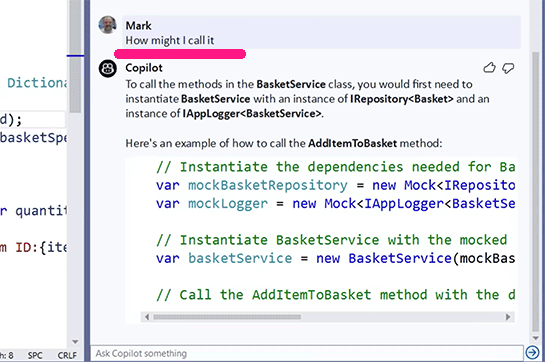
「How might I call it」(それを呼び出す方法は?)

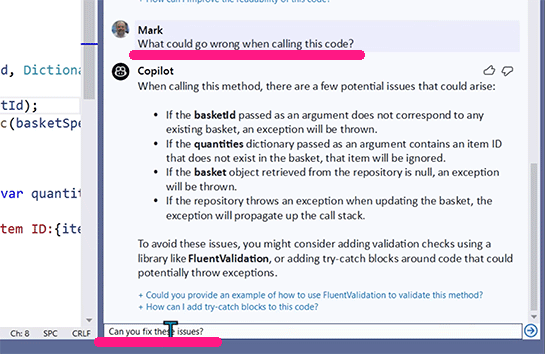
「What could go wrong when calling this code?」(このコードを呼び指す際に問題が起きる可能性がある?)との質問に、GitHub Copilotがいくつかの問題点を指摘する回答を返してきたので、「Can you fix this issues?」(その問題を修正してもらえる?)と依頼。

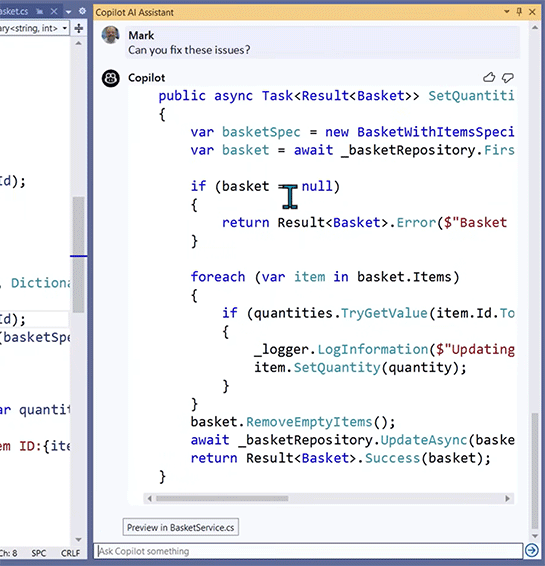
GitHub Copilotが修正済みのコードを提案してくる。

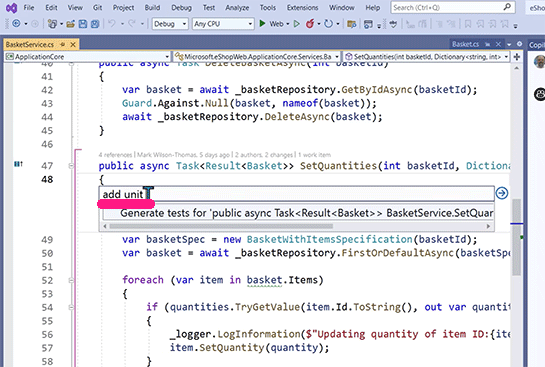
そのコードを検証するユニットテストもGitHub Copilotに書いてもらおうと、コードエディタの適切な場所で「add unit」と入力すると、自動的に「Generate test for(以下略)」と補完してくれる。

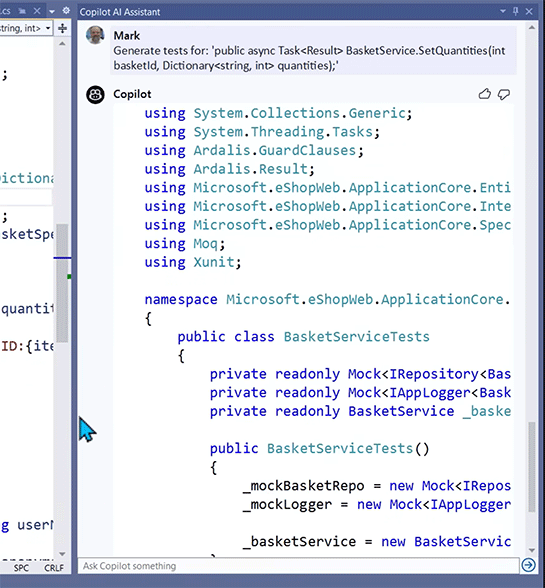
補完された文章を確定して入力。GitHub Copilotがテストコードを示してくれる。

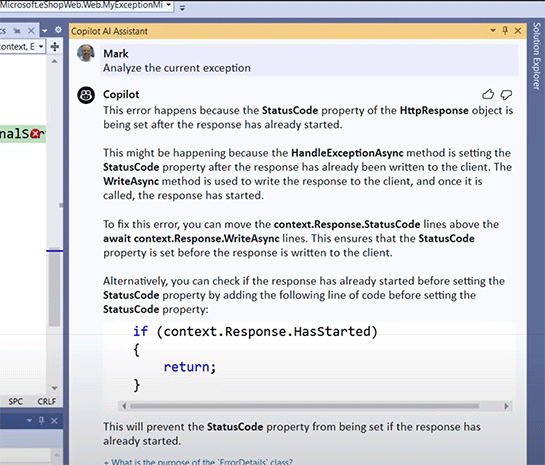
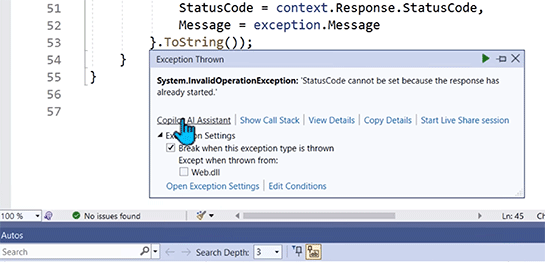
将来的な機能として、デバッガ使用時に停止した時点で取得された情報を基にエラーの内容と原因を分析。

エラーの状況などの解説と改善するためのコードなどを提案してくれるようになると説明されています。