VSCode for Web、WebAssembly版言語ランタイムやシェルを拡張機能として実験的に実装。Webブラウザローカルでコードやシェルを実行可能に
今回は「VSCode for Web、WebAssembly版言語ランタイムやシェルを拡張機能として実験的に実装。Webブラウザローカルでコードやシェルを実行可能に」についてご紹介します。
関連ワード (対応、部分、開発等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Visual Studio Code(VSCode)をWebブラウザで利用可能にしたVSCode for Webは、ローカルマシンにVSCodeをインストールすることなく、WebブラウザさえあればGitHub上のソースコードなどを編集可能にする便利なサービスです。
ただし、VSCode for WebはWebブラウザ上で実行されているため、コードを実行するにはサーバなど、言語のランタイムがインストールされている別のマシンが必要となります。
この点は、ローカルマシン上のランタイムを用いてコードを実行できる、デスクトップアプリケーションとしてのVSCodeと比べた場合の、VSCode for Webの欠点といえます。
そこでこの欠点を補うべく、WebAssembly化したPythonなどのランタイムをVSCode for Webの拡張機能として利用できる「WASM execution engine extension」(WASM実行エンジン拡張機能)および、そのランタイムを操作できるシェルを拡張機能とする「Web Shell extension」(Webシェル拡張機能)の実験的実装が、VSCodeのブログに投稿された記事「Run WebAssemblies in VS Code for the Web」で公開されました。
これらを用いることで、まるでローカルマシン上のVSCodeのように、VSCode for Webで外部のマシンに依存することなくWebブラウザローカルでPythonを実行し、ターミナルからシェルを操作できるようになります。
VSCodeからWebAssemblyを実行するエンジンを拡張
ブログの説明によると、WASM実行エンジン拡張機能は、VSCode API上にWebAssemblyのクロスプラットフォーム対応のランタイム仕様であるWASI(WebAssembly System Interface)を実装したものだと説明されています。
これによりWASIに対応したPythonランタイムを別のワーカースレッドで実行し、それをVSCode for Webと連携させています。
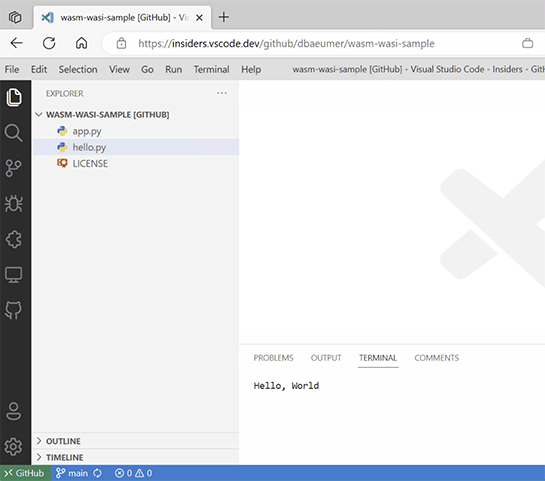
下記はVSCode for WebでPythonのWASI対応ランタイムを用いてPythonコードを実行したときのデモ動画の画面です。たしかにターミナル部分に「Hello, World」が出力されています。

Webシェル拡張機能の方は、UNIXのシェルをWebAssembly化しようとするとOSのプロセス生成機能などに依存する実装のために困難だったとして、基本的な機能はTypeScriptで実装し、lsやcatといった主要なコマンドをWebAssebly化したと説明されています。
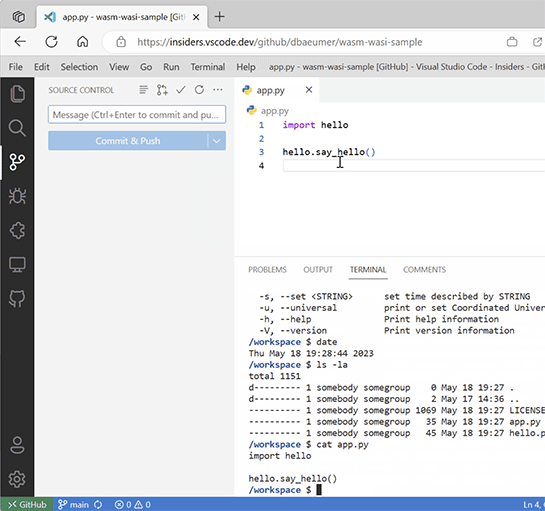
下記は同じくデモ動画から。

WASIの次バージョンへの対応やPOSIX対応に注目
開発チームは、現在策定が進行中のWASIの次バージョンとなるWASI Preview 2のサポートも予定しているとのことです。
参考:WebAssemblyの「WASI Preview 2」で、WebAssemblyコンポーネントの組み合わせによるアプリケーション開発を実現へ
また、Webシェル拡張機能の実装についても、Wasmerが提唱するWASIをPOSIX対応に拡張したWASIX仕様について注目しているとのこと。
参考:WebAssemblyをPOSIX対応に拡張した「WASIX」登場、bashやcurl、WebサーバなどLinuxアプリが実装可能に。Wasmerが発表
言語のランタイムについても、WebAssemblyバイナリ化されたPHPやRubyのランタイムの動作などを確認していくとしています。
WebブラウザをOSレイヤ化していくWebAssembly/WASI
1つ前の記事では、DockerコンテナイメージをWebAssemblyに変換する「container2wasm」を紹介しました。これを用いてVSCodeを組み込んだLinux版のDockerコンテナをWebAssembly化すれば、(いまは無理でもいずれ)Linux OSを入れたローカルマシン上でVSCodeを動かすのと同じように、Webブラウザ上でLinuxのローカルマシンを動かし、そこでVSCodeを実行できるようになるかもしれません。
今回のVSCode for Webはそれとは異なるアプローチとして、VSCode上でWebAssemblyを用いて言語のランタイムやOSのシェルを実装していますが、いずれにせよ、Webブラウザの上でローカルマシン上のアプリケーションの動きを再現しようとしているわけです。
そのいずれの実装においてもカギとなっているのはWebAssemblyとWASIです。この2つの技術は、さまざまなアプローチでWebブラウザ(およびWebAssemblyランタイム)をアプリケーションにとっての新たなOSレイヤとしていく推進力になっています。