静的サイトジェネレータ「Astro 4.0」正式リリース。デバッグを容易にするDev Toolbarが登場、キャッシュ導入でビルド時間が80%短縮
今回は「静的サイトジェネレータ「Astro 4.0」正式リリース。デバッグを容易にするDev Toolbarが登場、キャッシュ導入でビルド時間が80%短縮」についてご紹介します。
関連ワード (情報、画面遷移、番目等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
オープンソースで開発されている静的サイトジェネレータ「Astro」の最新バージョンとなる「Astro 4.0」が正式にリリースされました。
今年(2023年)9月にAstro 3.0がリリースされたばかりで、速いペースでのバージョンアップが続いています。
Astro 4.0 is here! Introducing the Astro Dev Toolbar — your new companion for local development. Inspect, audit, and extend your dev environment in the browser.
Plus: 80% faster builds, i18n routing, View Transition updates and more!https://t.co/jjtnQNB9L8
— Astro (@astrodotbuild) December 5, 2023
Astroは、ReactやVue、Svelte、Alpine.js、TypeScriptなどのさまざまなフレームワークやライブラリに対応した静的サイトジェネレータです。
ビルド時にWebサイト全体のHTMLが生成され、しかもそのHTMLには全くJavaScriptが含まれないか、もしくはWebブラウザ上での動作に必要な最小限のJavaScriptのみが残されます。
そのため、非常に高速に表示されるWebサイトの生成が可能である点が、Astroの大きな特徴です。
Astro 4.0では次のような新機能が加わりました。
Astro 4.0の主な新機能
Astro Dev Toolbar
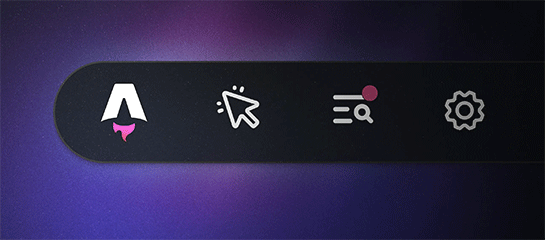
AstroはローカルマシンのNode.js上に開発環境をインストールして利用することが一般的な使い方です。このローカル環境のAstroを用いてWebブラウザにプレビューした際に、画面下部に「Astro Dev Toolbar」が表示されるようになりました。

一番左の「A」ボタンをクリックすると、Astroのドキュメントなどをポップアップ画面から参照できます。
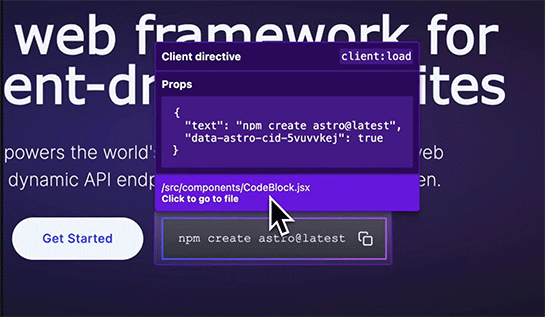
左から2番目は「Inspect」ボタンで、これをクリックして画面上のコンポーネントを選択すると、そのコンポーネントがどのライブラリで作られているのか、などの情報が表示され、デバッグが容易になります。

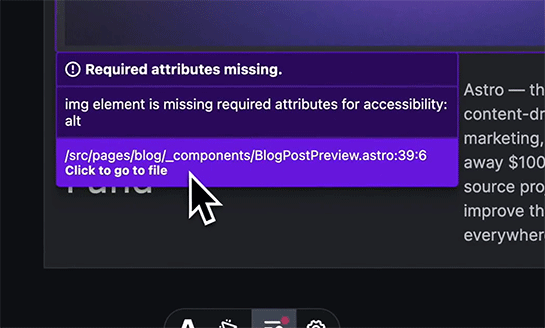
左から3番目は「Audit」ボタンで、アクセシビリティに問題があるかどうかをチェックし、問題を指摘してくれます。

また、サードパーティもDev Toolbar APIによってDev Toolsに機能を組み込むことができるようになっています。
Internationalization (i18n) Routing
i18n Routingではデフォルト言語の設定、相対ページURLを得るための演算、訪問者のブラウザが提供する優先言語による表示などをサポートし、多言語対応のコンテンツを持つWebサイトの構築に対応します。
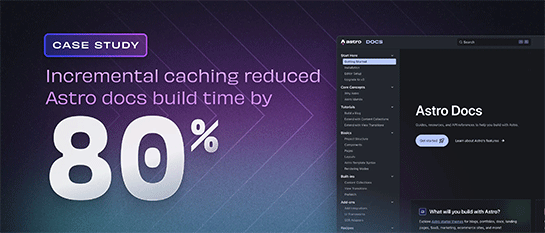
Incremental Content Caching(実験的実装)
ビルド時の重複作業を減らすために、キャッシュが導入されました。これはAstro 3.5で導入されたContent Collections Build Cache機能が元になっています。
Astro Docsを例にすると、キャッシュを有効にすることでビルド時間は4分58秒から60秒強と80%高速化されたと説明されています。

そのほかView Transition APIの強化、ロギングの改善、ドキュメントの改善などが行われています。詳細は「Astro 4.0」をご覧ください。
関連記事
- 静的サイトジェネレータ「Astro 3.5」正式リリース。多言語対応サイトのサポート、大規模サイトのビルド時間を大幅に改善など新機能
- 静的サイトジェネレータ「Astro 3.0」正式リリース。JavaScriptなしでSPAのようなアニメーションの画面遷移など新機能