GitHub Copilot Agent Modeが登場。タスクを与えると自律的にプログラミング、テストコードも修正、テストが失敗すればデバッグも
今回は「GitHub Copilot Agent Modeが登場。タスクを与えると自律的にプログラミング、テストコードも修正、テストが失敗すればデバッグも」についてご紹介します。
関連ワード (全部、分解、検索機能等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
GitHubは生成AIがコーディングを支援してくれる「GitHub Copilot」の新機能として「GitHub Copilot Agent Mode」をプレビュー公開しました。

GitHub Copilotはもともと、プログラマが書きかけのコードを生成AIが自動補完する機能や、自然言語で書かれたコメントからコードを生成する機能などとして登場しました。最近では複数ファイルにわたるコードの変更や生成に対応する「Copilot Edits」機能により、さらに複雑なプログラミングまで任せることができるようになりました(Copilot Editsは今回正式版となりました)。
今回プレビュー公開となった「GitHub Copilot Agent Mode」では、プロンプトで指示を与えると生成AIがより自律的にコーディングのプランを生成してコードの修正や生成などを行い、コードの修正などに合わせて既存のテストコードも変更して実行。テストに失敗すると自動的にデバッグも行い、タスクを完了させることが可能となっています。
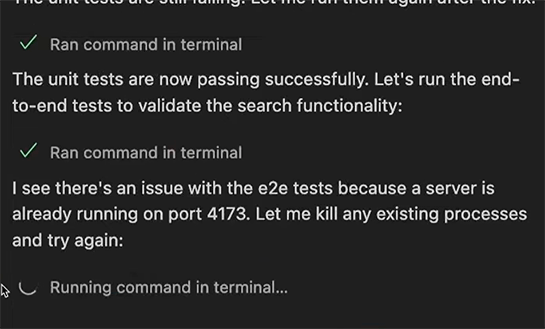
以下はGitHubが公開したGitHub Copilot Agent Modeの紹介動画からのキャプチャです。
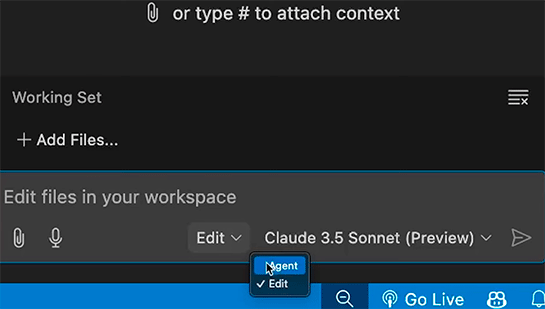
GitHub Copilot Agent Modeは現時点でVisual Studio Codeのアーリリリース版であるVS Code Insidersを用いてGitHub Copilot Chat設定のエージェントモード設定を有効にした上で、画面右下のプロンプト入力部に用意されたメニューから切り替え。

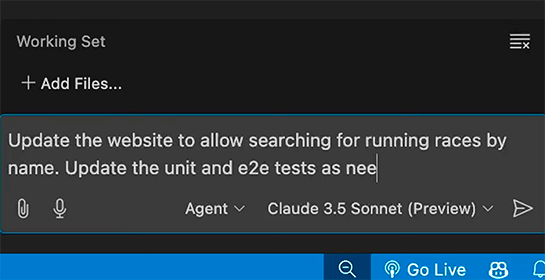
プロンプトでタスクを入力します。ここではマラソンレースのWebサイトのコードに競技者の名前による検索機能を追加して、必要に応じてユニットテストと統合テストもアップデートせよ、という内容です。

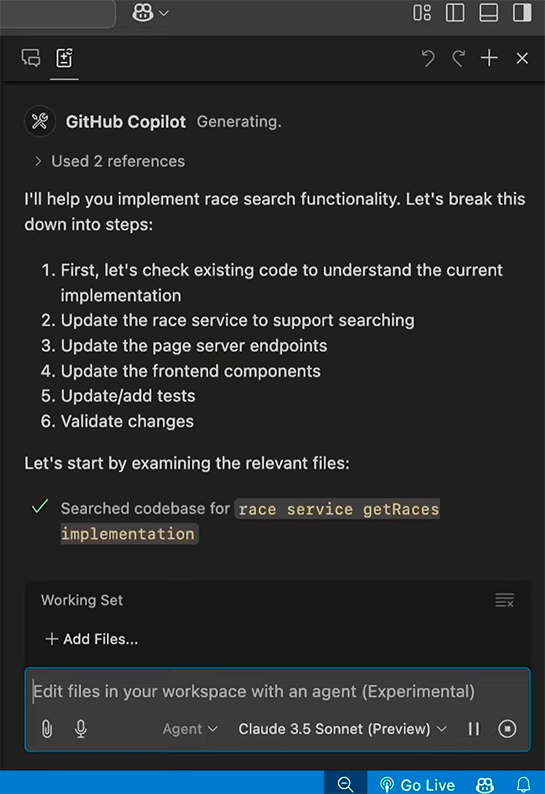
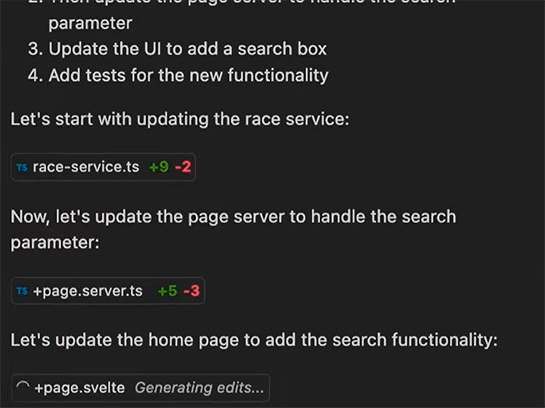
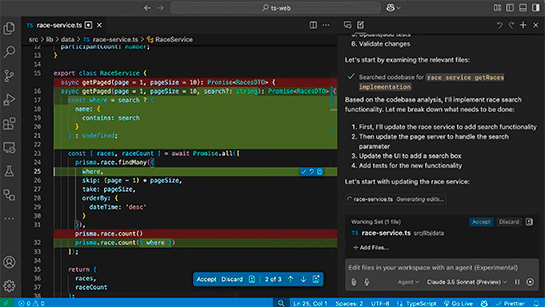
GitHub Copilotがタスクをステップに分解したプランを作成、対象となるコードが含まれているプロジェクトの内容を解析してプログラミングを開始します。

サーバのファイルやWebサイトのUIのコードなど、いくつかのファイルのコードをアップデート。

アップデートがコードに反映されていきます。

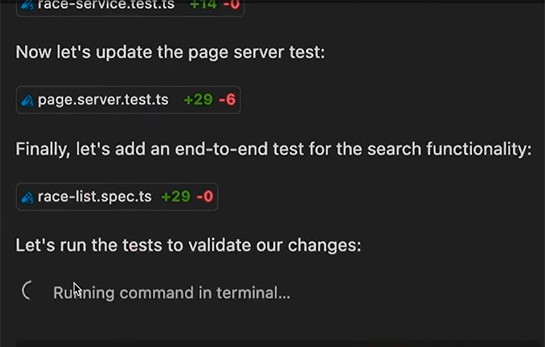
ユニットテストもアップデートされ、ユニットテストを実行していきます。

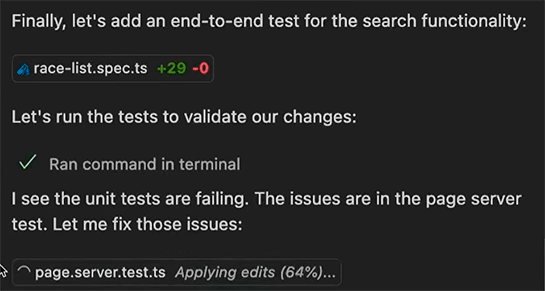
テストが失敗すると、失敗を検知してバグを探し、バグフィクスまで実行。ここではテストコードの変更が十分ではなかった模様。

ユニットテストが全部パスしたことを確認すると、統合テスト(e2eテスト)を実行。ところが別のテストがサーバのポートを使っていたため、GitHub CopilotがこのプロセスをKillしてよいか確認。そして統合テストを再実行。

無事にテストが通り、タスクが完了しました。