ダークモードなどをサポートしたBootstrap 5.3アルファ1版が登場。新しいカラーパレットも追加
今回は「ダークモードなどをサポートしたBootstrap 5.3アルファ1版が登場。新しいカラーパレットも追加」についてご紹介します。
関連ワード (作成可能、属性、要素等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
複雑なHTMLやCSSを記述しなくとも、簡単にWebページをデザインできるフレームワーク「Bootstrap」の最新版「Bootstrap 5.3.0アルファ1版」がリリースされました。
Closing out the year with a big new release, v5.3.0-alpha1! Get your hands on the pre-release with color modes, expanded color palette, new utilities, and more! https://t.co/5ZMTGF0FKk
Wishing everyone an amazing holiday break and a Happy New Year! Catch y’all in 2023 pic.twitter.com/eRjS6bz2t4
— Bootstrap (@getbootstrap) December 24, 2022
Bootstrap 5.3では、ダークモードを含む多彩なカラーモードがサポートされるようになります。
ルートの要素に対するdata-bs-theme属性を使用することで、複数のカラーモードを設定できます。このカラーモードはライトとダークだけでなく、data属性を利用することでいくつでもテーマを作成可能です。

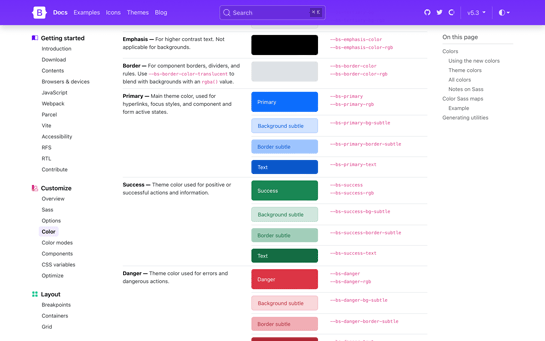
多くの新しいカラーパレットがSass変数、CSS変数とともに追加されました。

前景色と背景色には新しい二次色、三次色、強調色が追加され、テーマカラーにはさりげない背景色、さりげないボーダー色、暗いテキスト色などが追加されました。
そのほかグリッドブレークポイント、リンクカラー、クローズボタン、アラートリンク、フォームなどに新しいCSS変数が追加され、多くのコンポーネントが更新されています。
詳細は「Bootstrap 5.3.0-alpha1」をご参照ください。