React for Web/Reat Native両対応のUIフレームワーク「Tamagui 1.0」正式リリース。最適化コンパイラで高速なレンダリングなど実現
今回は「React for Web/Reat Native両対応のUIフレームワーク「Tamagui 1.0」正式リリース。最適化コンパイラで高速なレンダリングなど実現」についてご紹介します。
関連ワード (最適化、構成、生成等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
React for WebとReact Nativeの両方に対応しオープンソースで開発されているクロスプラットフォーム対応のUIフレームワーク「Tamagui 1.0」が正式にリリースされました。
Tamaguiを用いると、レスポンシブデザインに対応し高速にレンダリングされるアプリケーションのルック&フィールやUIをシンプルなコードで記述できるなどの利点が得られます。

Glad to finally get 1.0 out the door, definitely the hardest thing I’ve shipped. Proud!!https://t.co/d6M9KUWJYD
— Nate (@natebirdman) December 29, 2022
Tamaguiは、以下の3つのソフトウェアで構成されています。
Tamagui Core
テーマやアニメーションなどに対応した軽量なデザインシステムおよびスタイルライブラリ
Tamagui
Tamagui Coreに対応したUIコンポーネント群
Tamagui Static
プラットフォームに最適化したコードを生成することで高速なレンダリングを実現する最適化コンパイラ
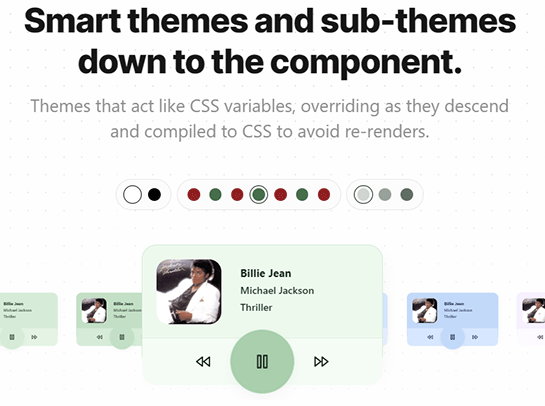
テーマ機能では、CSS変数のように簡単にテーマとサブテーマの色味を変更可能。Webブラウザの横幅に応じてレイアウトが変化するレスポンシブデザインにも対応します。

最適化コンパイラによってCSSなどを最適化したコードを生成。高速なWebページのレンダリングを実現するとのことです。
そのほか、サーバサイドレンダリングにデフォルトで対応、React Server Componentsへのβ対応なども行われています。