人気のJavaScriptバンドルツール「webpack」の開発はなぜ終わり、後継として「Turbopack」の開発が始まったのか。開発者がその理由を語る
今回は「人気のJavaScriptバンドルツール「webpack」の開発はなぜ終わり、後継として「Turbopack」の開発が始まったのか。開発者がその理由を語る」についてご紹介します。
関連ワード (対応、背景、関係等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
複数のJavaScriptやTypeScriptの依存関係などを解決し、コードやフォント、画像などのリソースなどをまとめるバンドルツール(あるいはモジュールバンドラやビルドツールなどとも呼ばれます)は、多数のライブラリやコンポーネントなどを用いてチームで開発するWebアプリケーションの開発には欠かせないツールとなっています。
そのバンドルツールの代表がwebpackです。約4万人のITエンジニアによるアンケート結果が示された「State of JavaScript 2022」でもwebpackはGulpやViteなどを抑えて最も人気のあるバンドルツールとなっています。
参考:「State of JavaScript 2022」公開。利用率1位のフロントエンドライブラリはReact、レンダリングはNext.js、テストはJestなど、4万人のエンジニアが回答
ところが、このwebpackの開発は事実上終了しており、開発者は現在Next.jsの開発企業であるVercelに移籍して、後継となるTurbopackの開発に取りかかっています。
そのTurbopackは昨年(2022年)10月、発表されました。
参考:Webpackの後継となる新バンドルツール「Turbopack」が登場。Rust製のネイティブアプリケーションでWebpackの700倍高速に。Next.js Conf 2022
なぜwebpackの開発は終わり、Turbopackの開発が始まったのでしょうか。
webpackの開発者であるTobias Koppers氏が、その理由をVercelのブログに投稿した記事「The Turbopack vision」で説明しています。ポイントを見ていきましょう。
Learn about the Turbopack vision from one of the creators, @wSokra, the creator of webpack.https://t.co/sLAKdbUTFQ
— Vercel (@vercel) January 11, 2023
後方互換性を維持したままでは大きな変更が困難に
However, webpack was built 10 years ago—with the needs of 10 years ago in mind. Since then, web development has evolved in new ways such that webpack’s architecture cannot easily accomodate the web engineers’ needs today.
しかし、webpackは10年前に開発され、つまり10年前のニーズを念頭に置いて作られたのです。それ以来Web開発は進化を遂げ、webpackのアーキテクチャでは現在のWebエンジニアのニーズに容易には対応できなくなっています。
もはやwebpackの後方互換性を維持しながら、webpackを進化させていくのは困難だったと説明が続きます。
Some big changes are needed but it’s hard to make such large shifts while keeping backwards compatibility. With so many teams using and depending on webpack’s core functionality today, the webpack team must be sensitive to the fact that we can’t rewrite all of webpack from scratch.
いくつかの大きな変更が必要とされていましたが、後方互換性を維持しながらこのような大きな変化を持ち込むのは困難でした。現在ではあまりにも多くのチームがwebpackのコア機能を利用し、依存しているため、webpackの開発チームはwebpackのすべてをゼロから書き直すことができないという事実に敏感にならざるをえませんでした。
webpackの性能面での限界
Tobias氏のブログに埋め込まれた動画「Turbopack. Why? How? When? and the Vision… – Tobias Koppers, React Day Berlin 2022」では、Turbopackを開発することになった背景として、webpackの性能面での限界についても説明されています。
webpackはNode.jsを基盤としたJavaScriptで開発されています。しかしJavaScriptベースのアプリケーションはCPUインテンシブな処理においてマルチプロセッサ搭載マシンの能力を十分に引き出すことは困難であるとTobias氏は指摘します(おそらく大量のモジュールの依存関係を解決する処理がCPUインテンシブなのだと思われます) 。

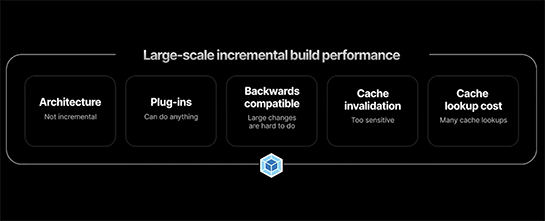
また、webpackのアーキテクチャは大規模なアプリケーションのビルド性能にも課題を抱えていたとTobias氏。
アーキテクチャは差分だけをビルドすることで効率的なビルドが可能になるインクリメンタルビルドには適しておらず、プラグインが何でも出来るようになっていてwebpackへの依存が大きく、それゆえに後方互換性のために大きな変更が難しく、キャッシュの無効化はセンシティブで影響が大きく、キャッシュのルックアップコストが大きいためモジュール数が増えるとそのコストがばかにならなくなってくる、といった指摘が続き、前述のようにこのままでは大きな変更は難しかったと説明。

TurbopackではRustとインクリメンタルビルドを採用
これらのwebpackの課題を解決するために、後継となるTurbopackで採用された大きな2つの要素が、Rust言語の採用と、最初からインクリメンタルビルドの仕組みを基盤とした開発が行われたことです。
Rust言語は、すでにVercelがNext.js 12から採用しているトランスパイラのSWCがRustを採用したことで高速化を実現した実績を基に採用されたとのこと。
ただしプラグインに関してはJavaScript用のインターフェイスを設けて、RustでもJavaScriptでも書けるようにするとしています。
そしてインクリメンタルビルドとは、変更されたコードの差分だけを対象にビルドを実行することで、全体の再ビルドを不要にする仕組みです。

Tobias氏はインクリメンタルビルドの効用を、変更された部分とその影響を受ける部分だけがビルドの対象となるため、二度目以降のビルドにかかる時間はアプリケーションの規模とは関係なくなり、大規模なアプリケーションであっても高速にビルドできると説明しています。
このような大きな変更のためには、webpackを基にしたバージョンアップではなく、新たにTurbopackを開発する必要があったということなのでしょう。
下記はTurbopackが発表されたときのツイートです。最大でwebpackの700倍高速だと説明されています。
Introducing Turbopack, the successor to Webpack.
◆ ~700x faster than Webpack
◆ 10x faster than Vite
◆ Native incremental architecture built with Rust
◆ Support for React Server Components
◆ Support for TS, JSX, CSS & moreNow open-source in Alpha.https://t.co/dHXXFfgGOJ
— Vercel (@vercel) October 25, 2022
Next.js以外のフレームワークでも使えるように
大規模化するアプリケーションにも十分対応できるように、マシン性能を十分に活用しつつ、高速なビルドを実現するTurbopackは、このような背景で開発されることになったわけです。
現時点でTurbopackはまだアルファ版の段階で、これからプラグインシステムの開発などが進められ、機能追加と完成度が高まっていくことになります。
そしてTobias氏はTurbopackをNext.js専用にするつもりはなく、他のフレームワークなどでも活用してもらえるようなソフトウェアにするとしています。

果たして、競合が多いJavaScriptのツールのなかで、Turbopackはwebpackの後継にふさわしい地位を獲得できるようになるのでしょうか。おそらく1~2年後には答えが出ているはずです。
ブログと動画では、もう少し踏み込んだTurbopackの仕組みと実装について解説されているため、興味のある方はぜひそちらをご参照ください。