VSCodeがWebAssemblyの実行時デバッグに対応。C/C++やRust、Zigなどのソースコードと関連付け、変数参照、ブレークポイントなど可能に
今回は「VSCodeがWebAssemblyの実行時デバッグに対応。C/C++やRust、Zigなどのソースコードと関連付け、変数参照、ブレークポイントなど可能に」についてご紹介します。
関連ワード (フラグ、現在対応、開発等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
マイクロソフトは、オープンソースで開発しているコードエディタ「Visual Studio Code」(以下、VSCode)の最新版となる2023年9月版(バージョン1.83)で、JavaScriptデバッガがWebAssemblyのデバッグにも対応したことを明らかにしました。
The JavaScript debugger can now debug code compiled into WebAssembly if it includes DWARF debug information. For example, C++ code compiled using Emscripten can be debugged: pic.twitter.com/R1KWFdzET3
— Visual Studio Code (@code) October 13, 2023
WebAssemblyのデバッグは、VSCodeに拡張機能「WebAssembly DWARF Debugging」をインストールした上で、デバッグ用データフォーマットの「DWARF」による情報が含まれているWebAssemblyバイナリが対象となります。
DWARFによるデバッグ情報を含むWebAssemblyバイナリは、C/C++ではEmscriptenで「-g」フラグを付けてコンパイル、Zigでは「Debug」ビルドモードでのコンパイルで作成可能。Rustは現在対応するコンパイル機能を開発中とされています。
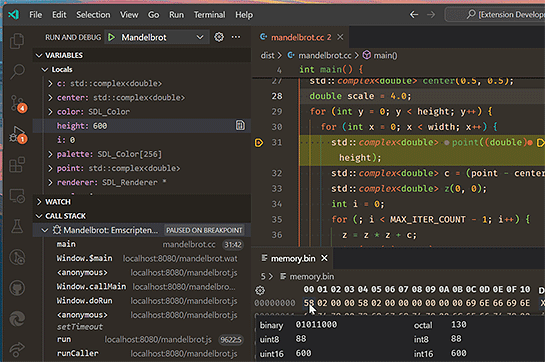
デバッグを開始した画面の例が下記です。画面左上には変数(Variables)が、左下にはコールスタックが表示され、画面右にはWebAssemblyにマップされたCのソースコードと、ブレークポイントが設定されているのが見て取れます。

これによりVSCodeでソースコードを追いながらWebAssemblyの実行時デバッグが可能となります。