プログラミング言語をすぐに試せる「プレイグラウンド」まとめ。2024年版
今回は「プログラミング言語をすぐに試せる「プレイグラウンド」まとめ。2024年版」についてご紹介します。
関連ワード (全部、安定版、模様等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
新しいプログラミング言語やライブラリ、フレームワークを学ぶには、実際にそれらを試して挙動などを見てみることが大事ですが、実行環境を用意するのは手間がかかります。
そこで役立つのが、いわゆる「プレイグラウンド」と呼ばれる、Webブラウザでプログラミング言語やライブラリ、フレームワークをすぐに試すことができるサービスです。
主要なプログラミング言語の公式サイトには、実際にその言語をすぐに試せるプレイグラウンドが用意されていることも多く、また公式サイト以外にもネット上にはさまざまなプレイグラウンドがあります。
プレイグラウンドを使えば、気軽にいろんなプログラミング言語やライブラリ、フレームワークを試せます。
この記事ではそうしたプレイグラウンドをまとめてみました。ここで紹介したプレイグラウンドの他にも、あなたのお気に入りのプレイグラウンドがあればX/Twitterやブックマークのコメント、メールなどで教えてください。
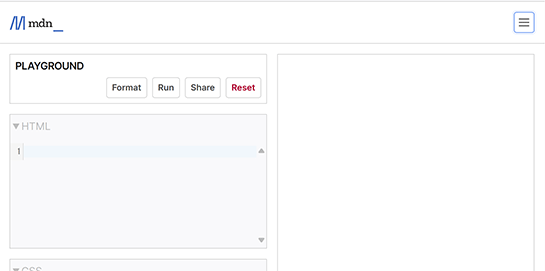
Playground | MDN

対応言語:HTML/CSS/JavaScript
Web標準のリファレンスとなっているMDNが提供しているHTML/CSS/JavaScriptのプレイグラウンドです。サインオンにより1日3回までのAIヘルプ機能やシェア機能などが使えるようになります。
>Playground | MDN
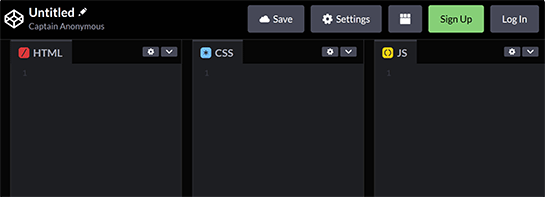
CodePen

対応言語:HTML/CSS/JavaScript
Webブラウザ上でコードエディタを提供しているCodePenのプレイグラウンドです。CodePenのWebサイトの左上の「Start Coding」ボタンをクリックすると画面が表示されます。有償版では保存用のストレージ、コラボレーションなどが可能になります。
>CodePen
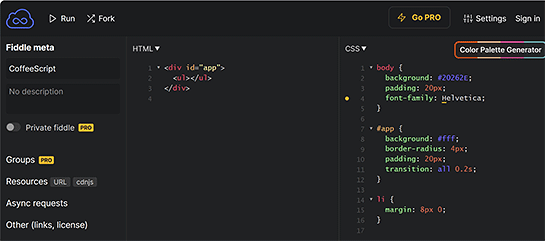
jsFiddle
対応言語:HTML/CSS/JavaScript/TypeScript/CoffeeScript

HTML/CSS/JavaScriptなどのオンラインエディタを提供しているjsFiddleのプレイグラウンドです。jQuery、React、TypeScript、bootstrap、SCSSなど多くのボイラーテンプレートも用意されています。有償版ではプライベートグループ機能、コンソール機能なども利用可能になります。
>jsFiddle
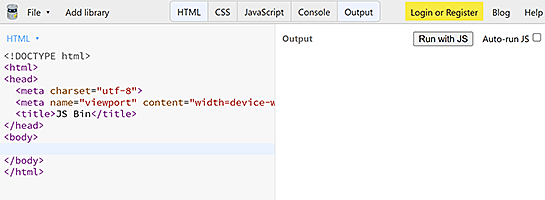
JS Bin

対応言語:HTML/CSS/JavaScript
シンプルなUIが特徴のJS Bin。X/Twitterによると現在は安定版としてメンテナンスモードとのこと。
>JS Bin
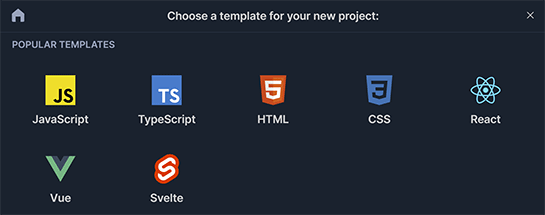
PlayCode

対応言語:HTML/CSS/JavaScript/TypeScript
JavaScriptやTypeScriptを学べるプレイグラウンド。無料で4MBまでのストレージが利用可能で、有料版では1GBまで使えるようになります。
ReactやVue、Sevelteなどのテンプレートが用意されています。

>PlayCode
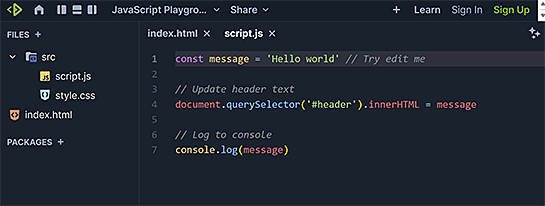
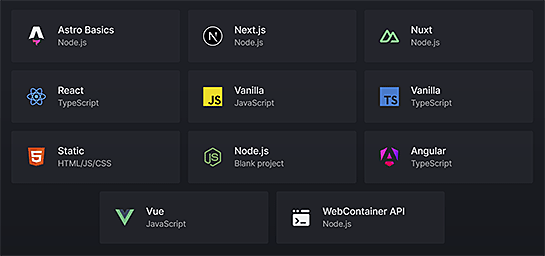
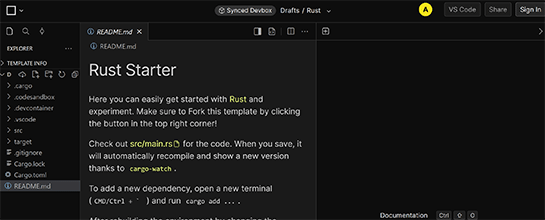
StackBlitz

対応言語:Node.js/JavaScript
Webブラウザ上でNode.js環境とVisual Studio Code互換のコードエディタなどを利用可能。
Next.jsやNuxt、Angularなどさまざまなテンプレートも用意されており、アイコンをクリックすると登録することなくコードエディタからこれらのテンプレートを開いて試すことができる。

>StackBlitz
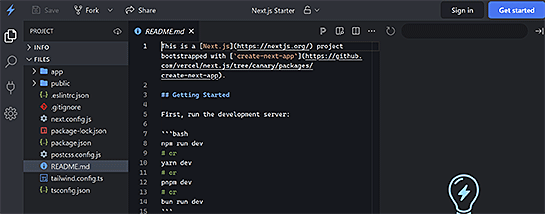
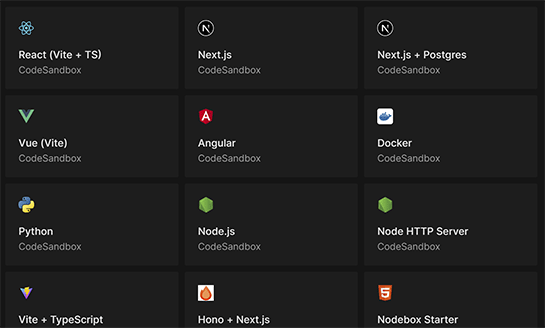
CodeSandbox

対応言語:HTML/CSS/JavaScript、Node.js/Bun/Deno/JavaScript、Python、Go、Rust、PHP、Ruby on Rails
クラウド上でマイクロVMを用いた実行環境を用意することで、さまざまなプログラミング言語に対応。
さまざまなフレームワークやプログラミング言語のテンプレートも用意されている。

>CodeSandbox
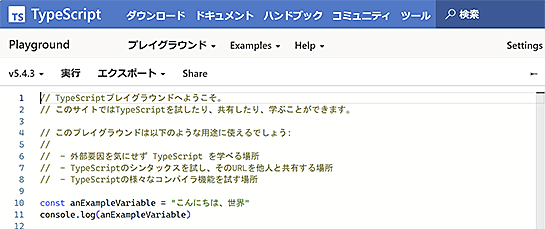
TypeScript: プレイグラウンド

対応言語:TypeScript
TypeScript公式のプレイグラウンド。TypeScriptの細かいバージョンや開発中のNightlyも選択可能。右側のペインにはトランスパイル後のJavaScriptが表示される。
>TypeScript: プレイグラウンド – TypeScriptとJavascriptを探求するためのオンラインエディタ
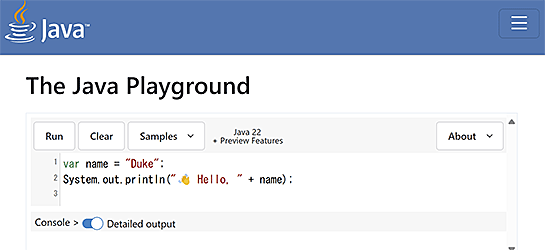
The Java Playground

対応言語:Java
Oracle JDKを用いたJavaのプレイグラウンド。執筆時点で最新のJava 22に対応しているため、つねに最新バージョンで提供されている模様。
>The Java Playground
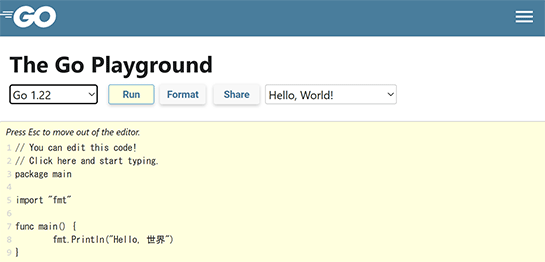
The Go Playground

対応言語:Go
Go言語公式のプレイグラウンド。
>The Go Playground
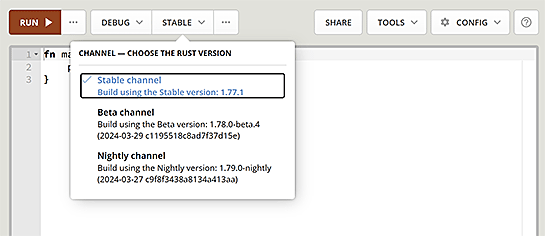
Rust Playground

対応言語:Rust
Rust言語公式のプレイグラウンド。公式のフォーマッタも用意されている。
>Rust Playground
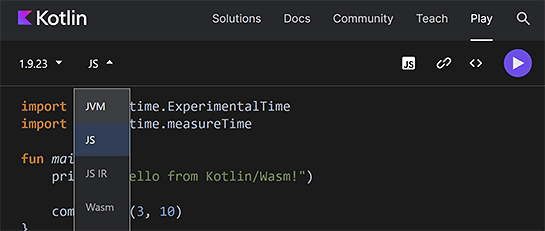
Kotlin Playground

対応言語:Kotlin
Kotlin公式のプレイグラウンド。Kotlinのバージョンやランタイムなどを選択可能。
>Kotlin Playground: Edit, Run, Share Kotlin Code Online
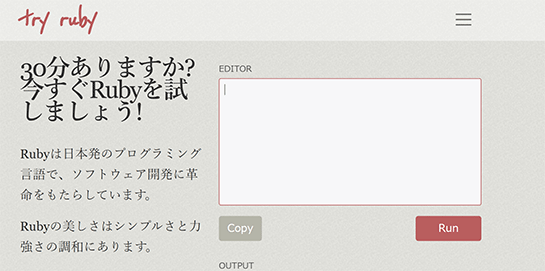
TryRuby

対応言語:Ruby
Rubyの公式プレイグラウンド。コードを自由に記入して実行できるだけでなく、チュートリアル方式で表示されるさまざまなサンプルコードをペーストして試せる。
>TryRuby: Learn programming with Ruby
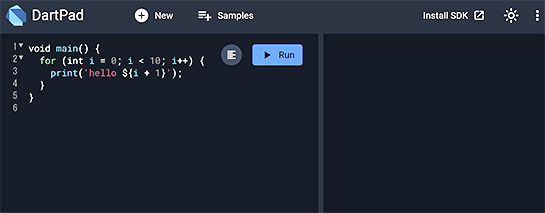
DartPad

対応言語:Dart
Dartの公式プレイグラウンド。UIフレームワークのFlutterもサポートされている。
>DartPad
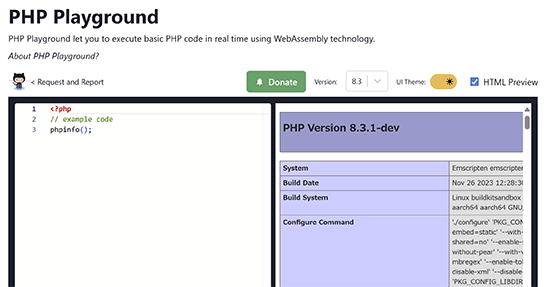
PHP Playground

対応言語:PHP
WebAssemblyによるPHPランタイムを用いてWebブラウザ上でPHPを実行するプレイグラウンド。作者は日本人のglassmonkey氏。
>PHP Playground
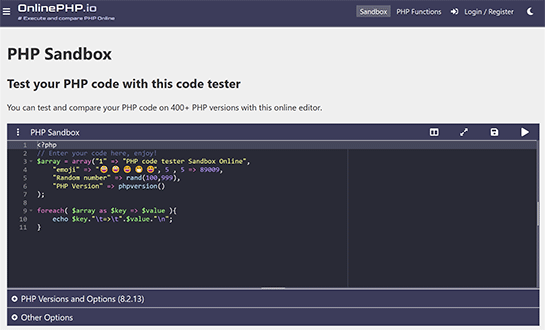
PHP Sandbox

対応言語:PHP
仮想マシン上のPHP環境でコードを実行するプレイグラウンド。
>PHP Sandbox – Execute PHP code online through your browser
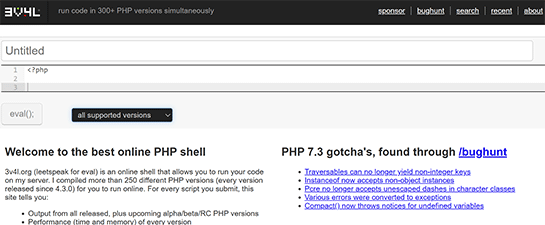
3V4L Online PHP editor

対応言語:PHP
PHPサーバ上でコードを実行、結果を返すプレイグラウンド。
>3V4L Online PHP editor | Test code in 250+ PHP versions
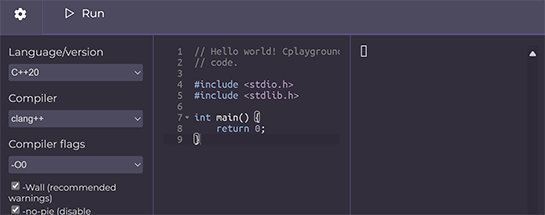
C Playground

対応言語:C/C++
プレイグラウンドのソースコードがGitHubで公開されている。
>C Playground
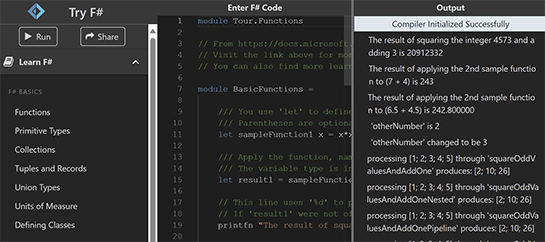
Try F#

対応言語:F#
F# Foundationによる公式のプレイグラウンド。
>Try F#
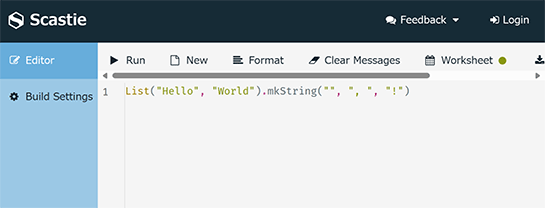
Scastie

対応言語:Scala
Scalaの公式サイトが提供するプレイグラウンド。
>Scastie
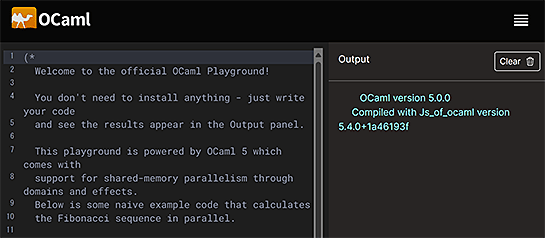
OCaml Playground

対応言語:OCaml
OCaml公式サイトによるプレイグラウンド。
> OCaml Playground
Emacs Lisp Playground

対応言語:Emacs Lisp
プレイグラウンドのソースコードがGitHubで公開されている。
>Emacs Lisp Playground
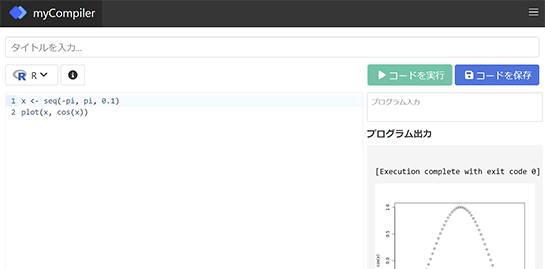
myCompiler

対応言語:Deno/Node.js/JavaScript、TypeScript、Python、Ruby、Go、C/C++、C#、Java、PHP、Bash、R、Octave、Fortran、Erlang、Clojure、D、Perl、Fortran、Lua、Kotlin、Swift、Rust、Assembly、Bash、SQL、MySQL、MongoDB
上記のように多くのプログラミング言語や環境に対応したプレイグラウンド。上図のようにRではグラフも描画される。さまざまなプログラミング言語や環境を選択できる。

> myCompiler
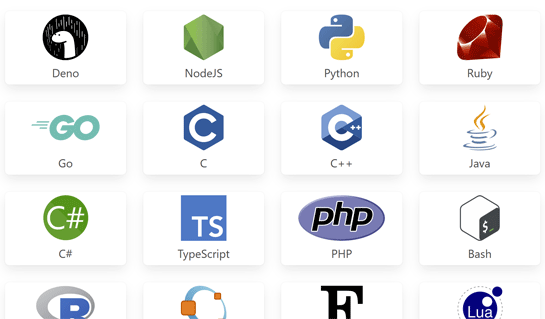
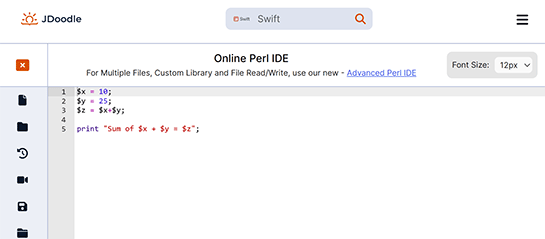
JDoodle

対応言語:HTML/CSS/JavaScript、TypeScript、Node.js/Deno/JavaScript、Java、C、C++、C#、Python、PHP、Ada、Crystal、Julia、Kotlin、Objective-C、Ruby、Swift、VB.net、AWS、Bash、CoffeeScript、Cow、Dart、Haxe、Perl、R、Scala、Rust、SmallTalk、TCL、APL、Clojur、Elixir、Erlang、F#、Haskell、Ocaml、Scheme、Algol 68、Assembler、COBOLほか
全部で88種類のプログラミング言語に対応している。

>JDoodle
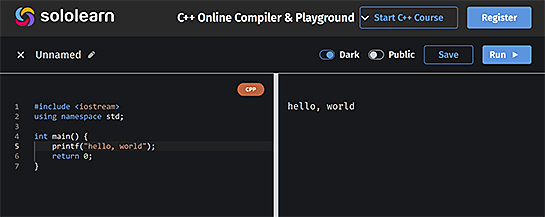
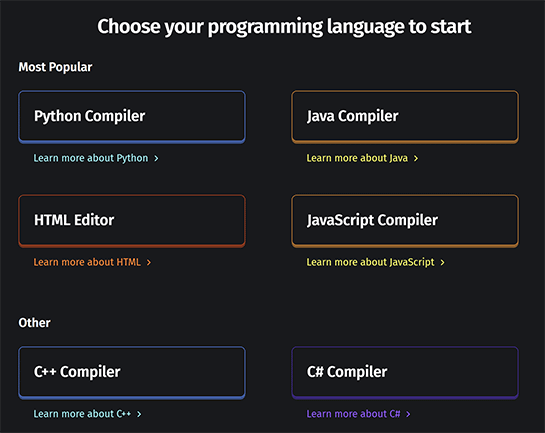
Sololearn

対応言語:HTML/CSS/JavaScript/TypeScript、Node.js/JavaScript、PHP、Java、Python、C/C++、C#、Kotlin、Swift、Go、R、Ruby
さまざまなプログラミング言語の環境を選択できる。

>Sololearn
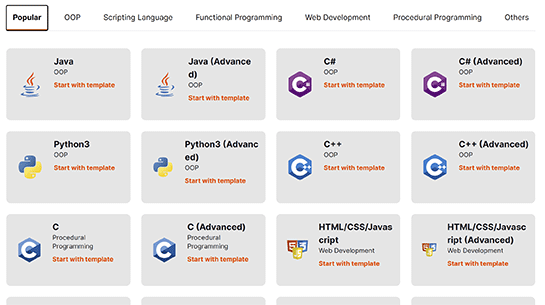
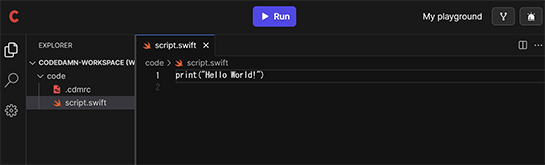
Codedamn

対応言語:HTML/CSS/JavaScript、Node.js/Bun/JavaScript、Python、Java、Go、C/C++、PHP、Rust、Kotlin、Swift、SQLite
利用にはGitHubアカウントやGoogleアカウントなどによる登録が必要。さまざまなプログラミング言語や環境を選択できる。

>Codedamn