Facebook、テキストエディタ用のUIコンポーネント「lexical」をオープンソースで公開。Reactなどフレームワークの依存性なく軽量で高速、機能拡張も容易に
今回は「Facebook、テキストエディタ用のUIコンポーネント「lexical」をオープンソースで公開。Reactなどフレームワークの依存性なく軽量で高速、機能拡張も容易に」についてご紹介します。
関連ワード (下線、以降、同様等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Facebookは、テキストエディタ用を実現するJavaScript用のUIコンポーネント「lexical」をオープンソースとして公開しました。

lexicalを用いることで、JavaScriptでのプレーンテキストなテキストエディタ、フォント設定や太字、下線、取り消し線などの修飾が可能なリッチテキストエディタの開発が容易になります。
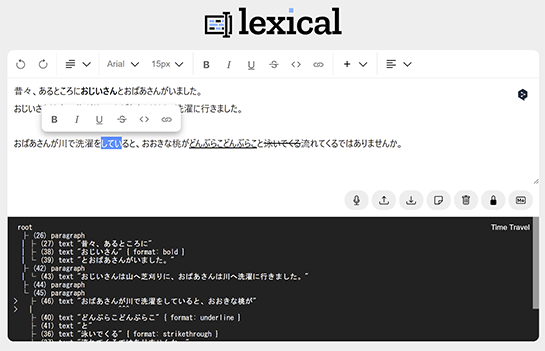
 試した限り、日本語でも問題なく動作した
試した限り、日本語でも問題なく動作したReactなどを始めとする特定のJavaScriptフレームワークやライブラリには依存していないため、基本的にどんなフレームワークとも組み合わせて利用することが可能。
lexicalは信頼性、アクセシビリティ、実行速度にフォーカスして開発されていると説明されており、W3Cのアクセシビリティ標準となる「Web Content Accessibility Guidelines」(WCAG)にも準拠しており、Webブラウザの読み上げ機能などを始めとするアクセシビリティ機能に対応。
圧縮語のサイズは22kbと比較的小さく、性能に関しては同社が以前から公開していたエディタ用UIコンポーネントのDraft.jsと比較してタイピング性能が20%から70%向上したと説明されています。これは特に性能の低いデバイスで利用するときに有利に働くとのこと。
拡張が容易になるようにAPIが容易されており、すでにReactから容易に利用できるライブラリやプラグインが提供されています。
Facebook社内ではDraft.jsをlexicalで置き換え
前述の通り、Facebookは以前から同様の目的でのJavaScript UIコンポーネントとしてDraft.jsを公開しています。しかしDraft.jsはかなり以前にWebブラウザの「contentEditable」属性による機能を補う目的で開発がスタートしたため、より進化した現在のJavaScript環境では、React 18以降への対応を含む改善にさまざまな困難が伴うとのことです。
そこでDraft.jsとは異なるプロジェクトとして新しく開発されたのが、今回オープンソースとして公開された「lexical」です。すでにFacebook社内ではDraft.jsからlexicalへの置き換えが行われており、今後は置き換えのためのドキュメントなども整備していく予定とされています。