Apple、Google、マイクロソフト、Mozillaらがブラウザ間の相互運用性を測定し改善するためのプロジェクト「Interop 2023」を実施中
今回は「Apple、Google、マイクロソフト、Mozillaらがブラウザ間の相互運用性を測定し改善するためのプロジェクト「Interop 2023」を実施中」についてご紹介します。
関連ワード (企業、特定、表示等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
World Wide Webにとって、業界標準に対応した高い相互運用性と特定のベンダに依存しない多様なベンダによる実装は、どちらも重要な要素です。
しかし、複数の主要なWebブラウザがそれぞれ、つねに進化し続けるLiving Standardとして策定されているWebの標準の実装を実現しつつ、同時に高い相互運用性も保つというのは容易なことではありません。
そこで主要なブラウザベンダであるApple、Google、マイクロソフト、Mozilla、インクルーシブテクノロジーのコンサルティング企業であるBocoup、オープンソースに関するコンサルティング企業であるIgaliaの5社は、Webブラウザの互換性を測定し改善するためのプロジェクト「Interop」を2022年から開催しており、今年も「Interop 2023」が開催中です(Appleのブログ、Googleのブログ、マイクロソフトのブログ、Mozillaのブログ、Bocoupのブログ、Igaliaのブログ)。
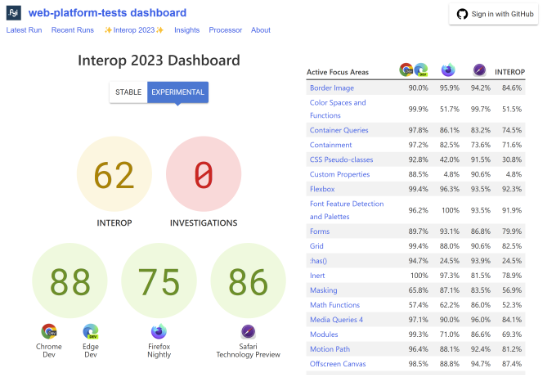
測定状況は下記の「Interop 2023 Dashboard」で公開されています。

上記のダッシュボードでは、それぞれのWebブラウザの実装が獲得したスコア(ChromeとMicrosoft Edgeは同じブラウザエンジンを用いているため、同スコア)が表示されています。
各Webブラウザのスコアだけでなく、「INTEROP」で示された相互運用性そのもののスコアも示されています。上記の画面では「62」がそのスコアですが、これは各ブラウザの改善だけでなく、相互運用性そのものを改善するというプロジェクト全体の達成度を示すスコアとして示されているものです。
スコアの右側にある「Active Focus Areas」は、この「Interop 2023」において焦点を当てて相互運用性を測定する項目です。各Webブラウザの実装におけるスコアは、このActive Focus Areasでの互換性を基に計算されているとのことです。
このActive Focus Areaには特に最近になってCSSに追加されたフレックスボックスやグリッド、サブグリッドに関するものなどが多く含まれています。
各項目をクリックすると、さらに詳細な対応状況がWebブラウザごとに参照できます。特に、最新のWeb標準を積極的にWebサイトのデザインに取り入れようとしているデザイナーの方々などには、これらの情報が役に立つのではないでしょうか。