Vercel、自然言語からUIを生成するサービス「v0」を実験的に公開。Tailwind CSSとShadcn UIをベースに
今回は「Vercel、自然言語からUIを生成するサービス「v0」を実験的に公開。Tailwind CSSとShadcn UIをベースに」についてご紹介します。
関連ワード (作成、入力、入力欄等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Next.jsの開発元として知られるVerelは、生成AIに対して自然言語のプロンプトを与えることでWebのユーザーインターフェイスを自動生成してくれるサービス「v0」をプライベートアルファ版として公開しました。
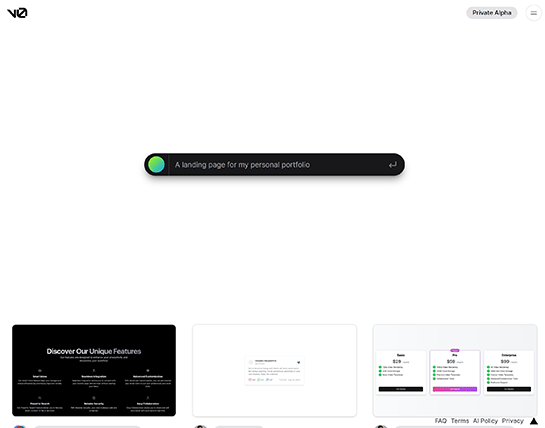
 v0のWebサイト。プロンプト入力欄が中央にあり、下には過去の作例が並んでいる
v0のWebサイト。プロンプト入力欄が中央にあり、下には過去の作例が並んでいるv0 by Vercel Labs
Generate UI with simple text prompts. Copy, paste, ship.
Explore the prompt library and join the waitlist today.https://t.co/yaDdOfnOaJ
— Vercel (@vercel) September 14, 2023
v0の作例として公開されている、プロンプトから生成されたUIをいくつか見てみましょう。
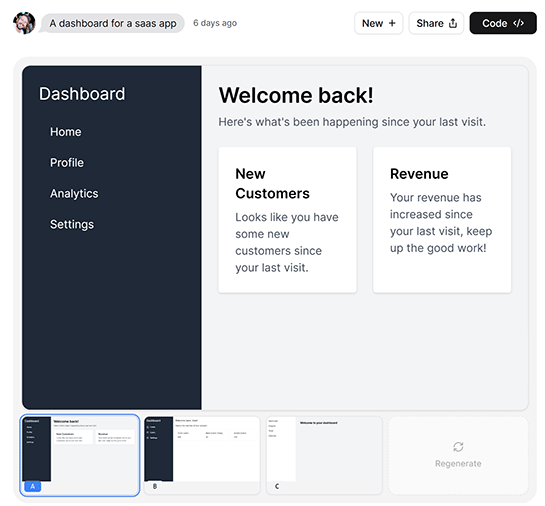
下記は「A dashboard for saas app」(SaaSのダッシュボードを作って)というプロンプトで生成されたUI画面。

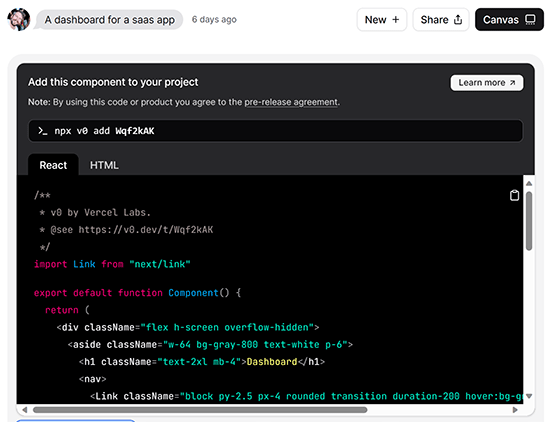
もちろんソースコードも表示できます。デザインはHTMLとCSSで作成されており、Tailwind CSSとShadcn UIがベースになっています。

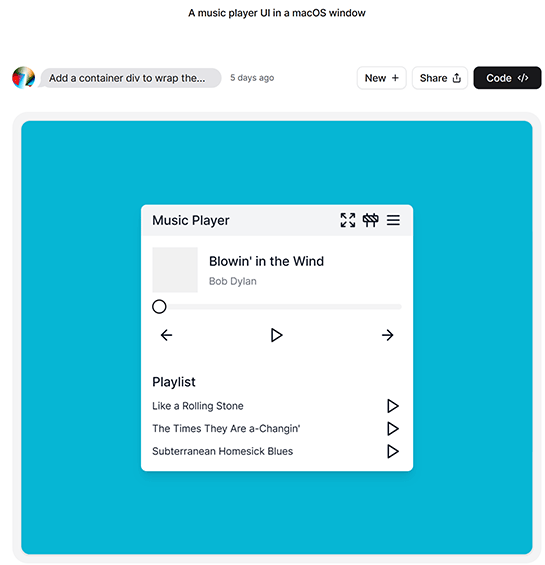
「A music player UI in a macOS windows」(macOS用のミュージックプレイヤー)というプロンプトで生成したUI。

左上にある「Add a container div to wrap the…」というプロンプトは、最初のプロンプトで生成された後のUIに対して、さらに変更や追加などを指定した際に使われたプロンプトです。
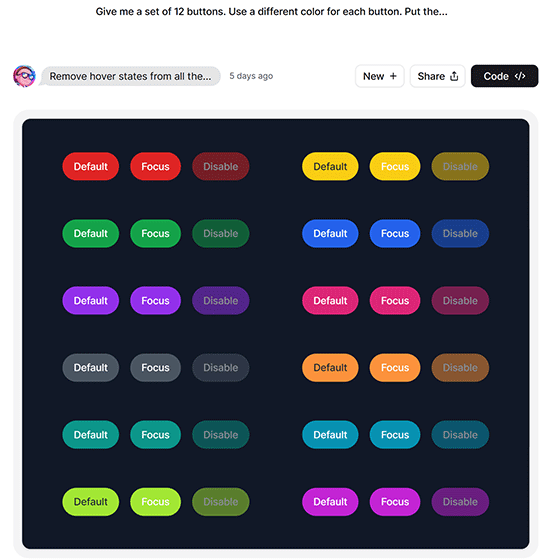
「Give me a set of 12 buttons. Use a different color for each button. Put them in a grid」(12個のボタンを色違いで生成して、テーブルとして並べて)というプロンプトで生成されたUI。

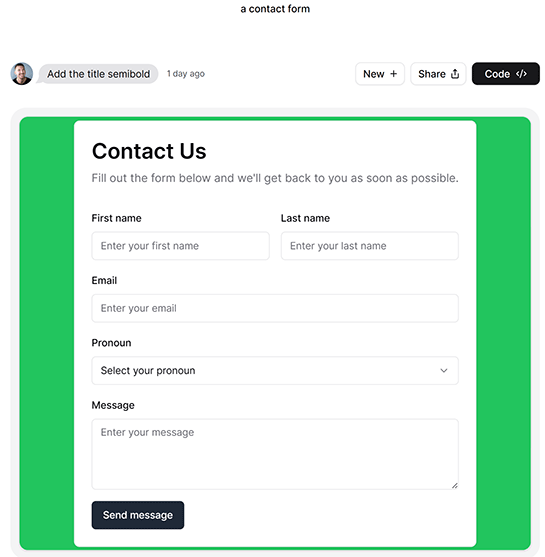
「a contact form」(問い合わせのページ)というプロンプトで生成されたUI。

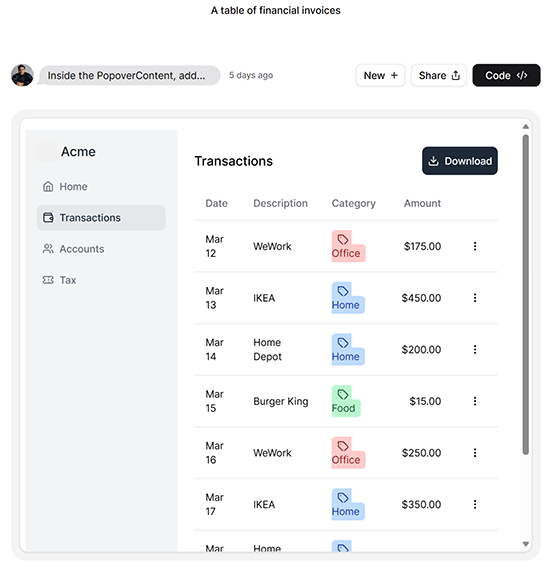
「A table of financial invoices」(請求書の一覧表)というプロンプトで生成されたUI。

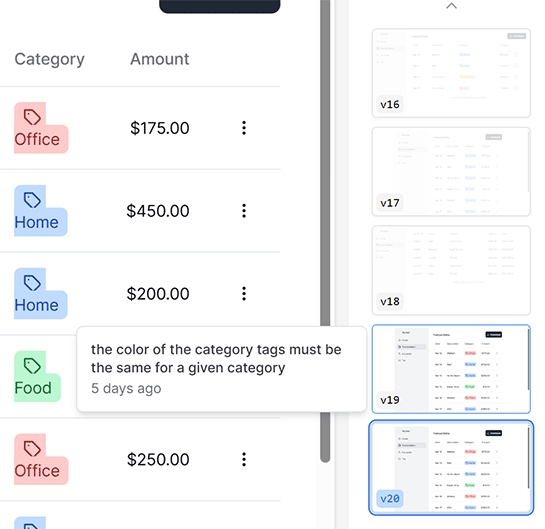
前述の通り、生成されたUIに対して、プロンプトでさらに追加変更などを行うことも可能。例えば、この請求書の一覧表はバージョン20までプロンプトによって変更が行われました。

このようにv0は、人間のデザイナーにデザインを依頼し、対話しながらデザインを詰めていくように、生成AIに対してプロンプトで対話しながらUIを生成できるようなサービスです。
特に定型的なUI画面であれば、プログラマが簡単にプロンプトで生成できてしまいそうです。
現時点でv0はプライベートアルファ版です。上記のデモは誰でも参照できますが、実際にプロンプトを入力して生成させるにはウェイトリストへの登録が必要となっています。