GitHub、Markdown構文でフローチャートやクラス図、ガントチャートなどのダイアグラムを表示できる「Mermaid」をサポート開始
今回は「GitHub、Markdown構文でフローチャートやクラス図、ガントチャートなどのダイアグラムを表示できる「Mermaid」をサポート開始」についてご紹介します。
関連ワード (変換、期待、表示等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
GitHubは、Markdown構文で記述するとダイアグラムを表示できる「mermaid」のサポートを発表しました。
You can now embed diagrams directly into your Markdown files, Issues and PR comments using Mermaid. Learn more – https://t.co/gfmNOp3HeJ
— GitHub (@github) February 14, 2022
Markdown構文とは、テキストを簡単な記号で修飾することにより、HTMLを記述するよりも手軽にハイパーリンクや見出しなどを記述できる記法です(このPubickeyの本文も、ふだんはMarkdown構文で書いています)。
GitHubではIssueやプルリクエストのコメントなどさまざまな場所でマークダウン構文が使えるため、外部ドキュメントへのリンクなどを気軽に入力し、見やすく表示できます。
今回、このMarkdown構文を用いて図が記述できる「Mermaid」と呼ばれる記法が追加されました。
Mermaid記法を用いるとテキストを基に、フローチャート、シーケンス図、クラス図、ステート図、ER図、ガントチャート、パイチャート、ユーザージャーニーなどの図が自動的に生成され表示されます。
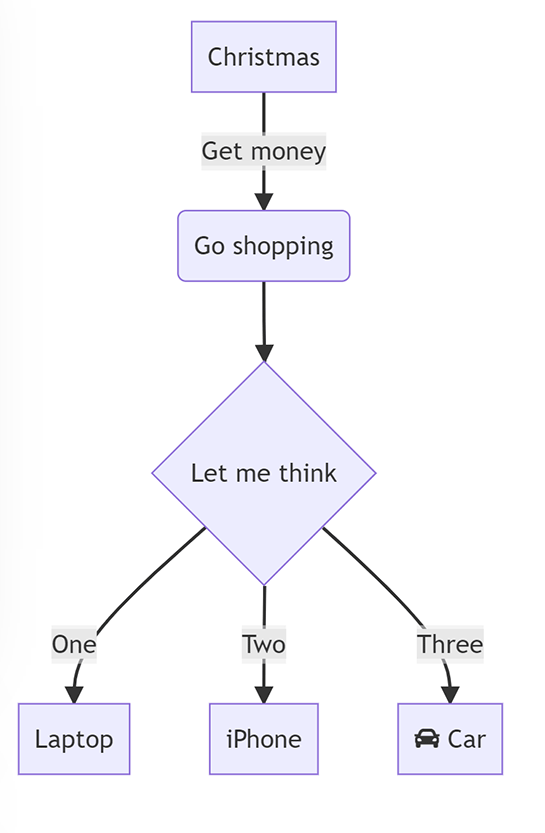
例えば、次のように記述すると、自動的に下記の図に変換して表示してくれます。

これによりテキストの入力だけでビジュアルな表現を埋め込めるようになるため、より分かりやすいコメントやドキュメントを手軽に作れるようになることが期待されます。