Web標準に新たなステータス「Baseline」が登場。変化し続けるWeb標準のうちWeb開発者が安心して使える機能群を示す。MDNドキュメントなどで表示開始
今回は「Web標準に新たなステータス「Baseline」が登場。変化し続けるWeb標準のうちWeb開発者が安心して使える機能群を示す。MDNドキュメントなどで表示開始」についてご紹介します。
関連ワード (想定、提唱、関連用語等) についても参考にしながら、ぜひ本記事について議論していってくださいね。
本記事は、Publickey様で掲載されている内容を参考にしておりますので、より詳しく内容を知りたい方は、ページ下の元記事リンクより参照ください。
Web開発者の開発体験を改善することなどを目的としたW3CのWebDX Community Groupは、つねに新たな機能などが登場し変化し続けるWeb標準のうち、Web開発者が安心して使える機能群を示す新たなステータス「Baseline」を発表しました。(Googleによる発表、MDNによる発表)。
現在、Web標準はリビングスタンダードとしてつねにアップデートが行われており、ChromeやFirefox、Safariなどの主要なWebブラウザは、Web標準で新たに策定される機能をそれぞれ実装し、最新版に反映させています。
そのため、それぞれのWebブラウザがWeb標準のどの機能をいつ頃実装し、最新版に反映させるのかは時期が異なります。
この状況はWebアプリケーションの開発者にとって、Web標準のどの機能がクロスブラウザ対応となっているのか、また安定した実装となっているのかが分かりにくいものとなっています。
 「Partnering for a stable web」から
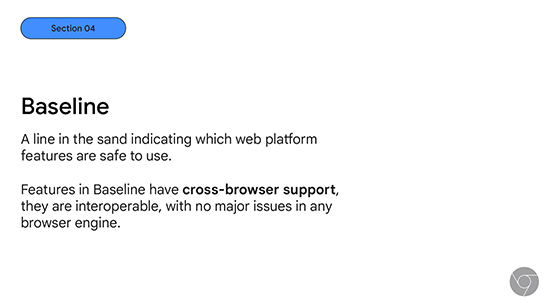
「Partnering for a stable web」からそこで提唱されたのが「Baseline」です。
Baselineは、そこに含まれるWeb標準の機能がクロスブラウザ対応の安定した実装であり、Webアプリケーション開発者が安心してその機能を用いてアプリケーションを開発できることを示します。

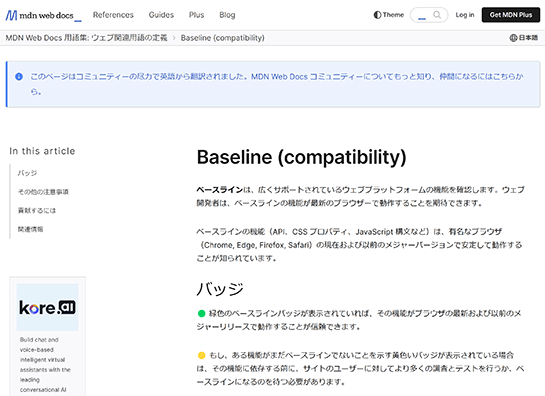
事実上のWeb標準の公式ドキュメントとなっているMDNには、すでに日本語でBaselineの説明が公開されています(MDNはもともとMozillaによるWeb技術の解説を目的に作られましたが、現在はMozilla、W3C、Google、マイクロソフト、サムスンの共通のドキュメントサイトとなっています)。
参考:マイクロソフト、Google、W3C、Mozillaらが協力。それぞれのWebブラウザのドキュメントをMozillaサイトに一本化。あちこちのWebサイトを見て回らなくても済むように

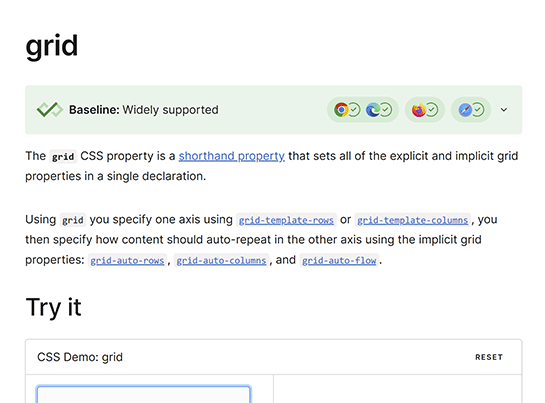
MDNでは、それぞれのページにおいてその機能がBaselineに含まれているかどうかの表示が始まっています。下記はCSS gridの解説ページです。

Baselineは毎年アップデートが想定されており、来年は「Baseline 24」などになる見通しです。
これまでWebアプリケーション開発者は、Web標準のそれぞれの機能についてWebブラウザごとの実装状況などを確認して利用するべきかどうかを判断せざるを得ませんでした。
Baselineの登場により、今後はそうした判断がBaselineに含まれているかどうかというシンプルなものになること、業界標準的なステータスの登場により関係者間でのコンセンサスが得られやすくなることなどが期待されます。
- Introducing Baseline – web.dev
- Introducing Baseline: a unified view of stable web features | MDN Blog
- Baseline (compatibility) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN